I've been exploring Automated Browser Testing recently, and also checking out F# for unrelated reasons. However, when you combine the two you end up with "canopy." Canopy is a "f#rictionless web testing" framework that combines the flexibility of Selenium with the clean look of the F# language. F# is much terser (more elegant, even) than C#, and is garnering the interest of a lot of the .NET Open Source community. Folks are creating cool domain specific languages of their own using F# as the base.
You already have F# and perhaps didn't realize you did! If you don't, there's lots of ways to get F# for free. You can use F# for free with VS2013 Desktop Express plus Visual F# Tools 3.1.1.
F# is open source and cross platform, running on Linux, Mac OS X, Android, iOS, Windows as well as HTML5 and GPUs. F# is free to use and has an OSI-approved open source license.
Even if you don't feel like installing anything, you can learn and play with F# in your browser now! Check out http://www.tryfsharp.org
Also check out FunScript, which is F# to JavaScript! Don't believe them? Try Pacman using F# and JavaScript with source!

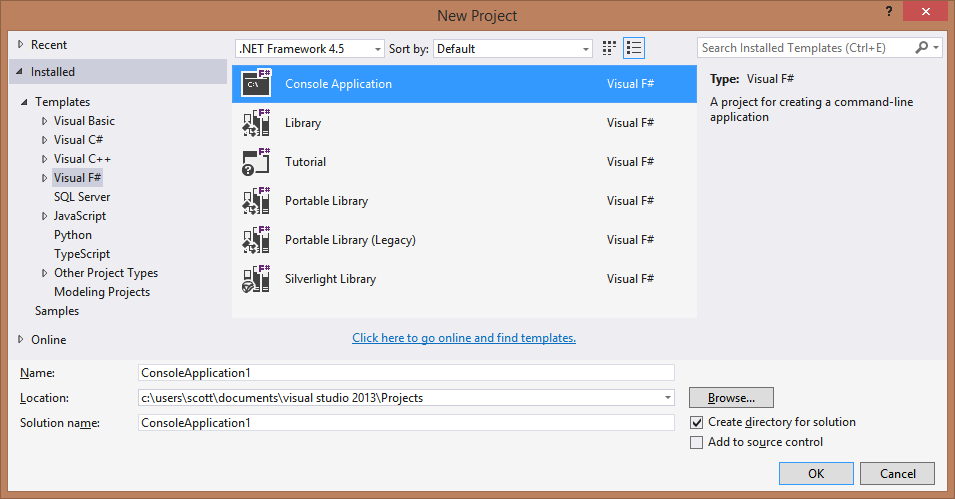
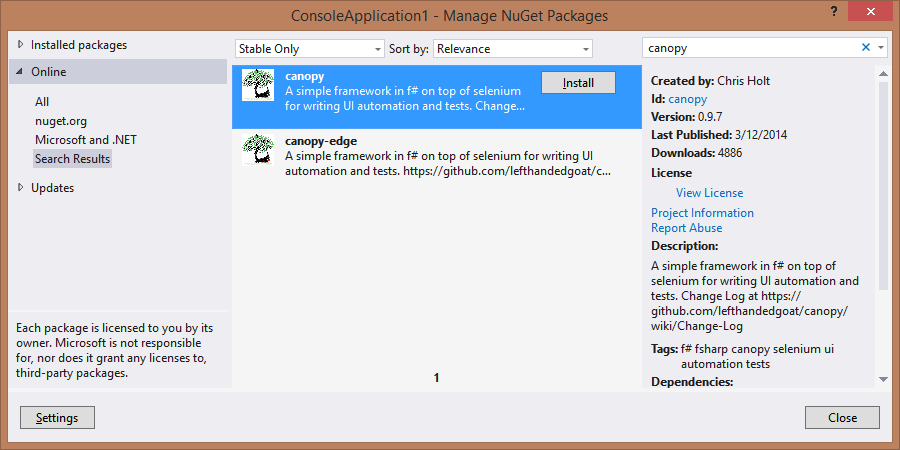
Anyway, back to Canopy. Make a new Console app and NuGet in the canopy package:

The NuGet package will bring in Selenium as a dependency.
Then, try out their "Hello World" web testing sample, that I've also pasted here.
//these are similar to C# using statements
open canopy
open runner
open System
//start an instance of the firefox browser
start firefox
//this is how you define a test
"taking canopy for a spin" &&& fun _ ->
//this is an F# function body, it's whitespace enforced
//go to url
url "http://lefthandedgoat.github.io/canopy/testpages/"
//assert that the element with an id of 'welcome' has
//the text 'Welcome'
"#welcome" == "Welcome"
//assert that the element with an id of 'firstName' has the value 'John'
"#firstName" == "John"
//change the value of element with
//an id of 'firstName' to 'Something Else'
"#firstName" << "Something Else"
//verify another element's value, click a button,
//verify the element is updated
"#button_clicked" == "button not clicked"
click "#button"
"#button_clicked" == "button clicked"
//run all tests
run()
System.Console.WriteLine("press [enter] to exit")
System.Console.ReadLine() |> ignore
quit()
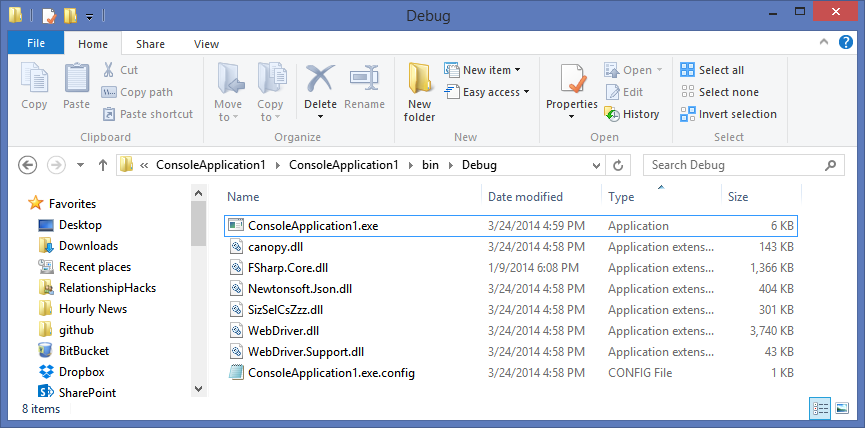
And boom, it just works. You can run this .NET application just like any other. .NET apps are .NET apps, as they say. It doesn't matter what language it's written in. When (if) you distribute this application you'd just include the contents of your Debug folder. No need to "install" F# or anything on the target machine.

You can do all sorts of Selenium testing with canopy, like:
//start a bunch of browsers and switch around
start firefox
let mainBrowser = browser
start chrome
let secondBrowser = browser
//switch back to mainBrowser after opening secondBrowser
switchTo mainBrowser
//take screenshots
let path = Environment.GetFolderPath(Environment.SpecialFolder.ApplicationData) + @"\canopy\"
let filename = DateTime.Now.ToString("MMM-d_HH-mm-ss-fff")
screenshot path filename
//get an element
element "#firstName" |> someParent
//press buttons
press tab
press enter
press down
press up
press left
press right
//check and click things
check "#yes"
click "#login"
//or even drag things!
drag ".todo" ".inprogress"
Oh, and by the way, the canopy library builds itself using FAKE, the F# Build System we talked about last week! Go check these projects out and offer to help or support them. There's a lot of interesting open source happening in the .NET space lately that may have been flying under your radar.
Related Links
- NuGet Package of the Week: FluentAutomation for automated testing of Web Applications
- Distributed Automated Browser Testing with Selenium and BrowserStack
- Exploring FAKE, an F# Build System for all of .NET
© 2014 Scott Hanselman. All rights reserved.




