ASP.NET "Razor" Web Pages are ASP.NET sites without models, views, and controllers, without project files. Some folks say "oh, that's just Classic ASP, or PHP right? Not at all. It's the fill power and speed of the .NET CLR, the full syntax of C#, LINQ, along with things like C# dynamics. It's super powerful, and my friend Mads and I are surprised more people don't use them for small things.
In fact, Rob Conery and I did the http://thisdeveloperslife.com web site using just Razor and Rob's "massive" micro-ORM. Later I made http://hanselminutes.com with Web Pages as well.
This blog runs DasBlog, an older ASP.NET 2.0 blogging engine I worked on with Clemens Vasters and a lot of co-contributors, but I'm actively checking on Mads' MiniBlog, a minimal but VERY competent blog engine using Razor Web Pages. Why wouldn't I use something like Ghost? I've thought about it, but MiniBlog is SO minimal, it's attractive.
Here's some things I like about MiniBlog, as both a blog, and as a learning tool.
Minimal
It's not called Mini for fun. There's a truly minimal packages.config of dependencies:
Clean use of Handlers for Web Services
Blogs do more than just serve pages, there is also a need for RSS feeds, MetaWeblog Web Services for things like Windows Live Writer, and dynamic minification for JS and CSS.
MiniBlog uses .ashx (HttpHanders) and wires them up in web.config. RSS feeds easily handled with System.ServiceModel.Syndication, JavaScript and CSS minification also simply handled. Even though MiniBlog is very new, it uses the old but extremely reliable CookComputing.XmlRpc for the MetaWeblog service communication with Windows Live Writer.
No Database Need
I like apps that can avoid using databases. Sometimes the filesystem is a fine database. I thought that when we worked on DasBlog, Mads thought that when he made BlogEngine.NET (his original blog engine) and that design tenet continues with MiniBlog. It stores its files in XML, but could just as easily use JSON.
Clean Content-Editable Design Service
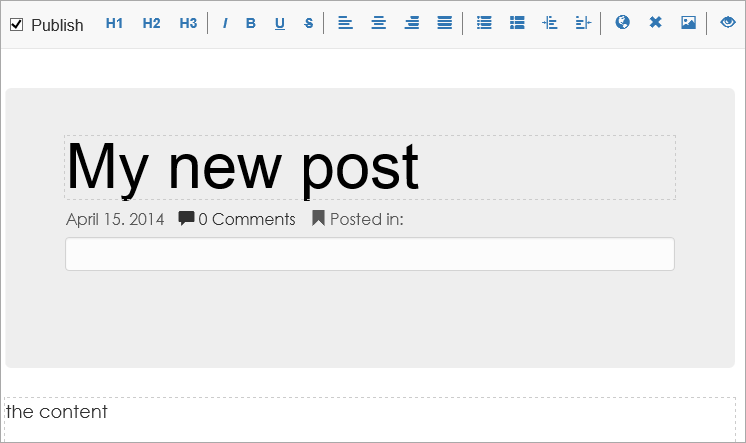
I always (and only) use Windows Live Writer for my blog posts. That's also the preferred way to write posts with MiniBlog. However, it also has a really nice content-editable scheme with a great toolbar, all in the browser:

When you are viewing a post while logged in as Admin, you click Edit and turn the page into editable content.
editPost = function () {
txtTitle.attr('contentEditable', true);
txtContent.wysiwyg({ hotKeys: {}, activeToolbarClass: "active" });
txtContent.css({ minHeight: "400px" });
txtContent.focus();
btnNew.attr("disabled", true);
btnEdit.attr("disabled", true);
btnSave.removeAttr("disabled");
btnCancel.removeAttr("disabled");
chkPublish.removeAttr("disabled");
showCategoriesForEditing();
toggleSourceView();
$("#tools").fadeIn().css("display", "inline-block");
}The resulting HTML you write (in a WYSIWYG mode) is converted into XHTML and posted back to MiniBlog:
parsedDOM = ConvertMarkupToValidXhtml(txtContent.html());
$.post("/post.ashx?mode=save", {
id: postId,
isPublished: chkPublish[0].checked,
title: txtTitle.text().trim(),
content: parsedDOM,
categories: getPostCategories(),
})
The JavaScript is surprisingly simple, and gets one thinking about adding basic editing and CMS functions to websites. A design mode would be a daunting task 5 years ago, and with today's JavaScript it's almost trivial.
It even automatically optimizes images you drag and drop into the design surface and upload.
public static string SaveFileToDisk(byte[] bytes, string extension)
{
string relative = "~/posts/files/" + Guid.NewGuid() + "." + extension.Trim('.');
string file = HostingEnvironment.MapPath(relative);
File.WriteAllBytes(file, bytes);
var cruncher = new ImageCruncher.Cruncher();
cruncher.CrunchImages(file);
return VirtualPathUtility.ToAbsolute(relative);
}
The code is fun to read, and you can go check it out at https://github.com/madskristensen/MiniBlog. It supports HTML5 microdata, sitemaps, both RSS and Atom, simple theming, and gets a 100/100 of Google Page Speed.
Sponsor: Big thanks to RedGate for sponsoring the feed this week. 24% of database devs don’t use source control. Do you? Database source control is now standard. SQL Source Control is an easy way to start - it links your database to any source control system. Try it free!
© 2014 Scott Hanselman. All rights reserved.




