 NOTE: This is a technical post, I'll blog more about Nightscout later this week. Subscribe and watch for my take, or visit http://www.nightscout.info.
NOTE: This is a technical post, I'll blog more about Nightscout later this week. Subscribe and watch for my take, or visit http://www.nightscout.info.
I'm running an application called Nightscout that is a node app with a MongoDB backend that presents a JSON endpoint for a diabetic's blood sugar data. I use my Dexcom G4 CGM (Continuous Glucose Meter) connected with a micro-USB OTG cable to an Android phone. An Android app bridges the device and POSTs up to the website.
Azure is well suited to run an app like this for a few reasons. Node works great on Azure, MongoLabs is setup in the Azure Store and has a free sandbox, Azure supports WebSockets, and *.azurewebsites.net has a wildcard SSL cert, so I could force SSL.
Enabling Websockets and Forcing SSL
So my goal here is to do two things, make sure Websockets/socket.io is enabled in my app because it's been using polling, and force my app to use SSL.
Setting up a node.js site on Azure is very easy. You can see a 3 minute video on how to do a Git Deploy of a node app here. Azure will see that there's a app.js or server.js and do the right thing.
However, because IIS and node are working together to host the site (IIS hands off to node using a thing called, wait for it, iisnode) you should be aware of the interactions.
There's a default web.config that will be created with any node app, but if you want to custom stuff like rewrites, or websockets, you should make a custom web.config. First, you'll need to start from the web.config that Azure creates.
Related Link: Using a custom web.config for Node apps
Let's explore this web.config so we understand what's it's doing so we can enable Websockets in my app. Also, note that even though our project has this web.config in our source repository, the app still works on node locally or hosts like Heroku because it's ignored outside Azure/IIS.
- Note that we say "webSocket enabled=false" in this web.config. This is confusing, but makes sense when you realize we're saying "disable Websockets in IIS and let node (or whomever) downstream handle it"
- Note in the iisnode line you'll put path="server.js" or app.js or whatever. Server.js appears again under Dynamic Content to ensure node does the work.
- I added NodeInspector so I can do live node.js debugging from Chrome to Azure.
- Optionally (at the bottom) you can tell IIS/Azure to watch *.js files and restart the website if they change.
- We also change the special handling of the bin folder. It's not special in the node world as it is in ASP.NET/IIS.
Now I need to make sure the node app that is using socket.io is actually asking for Websockets. I did this work on my fork of the app.
io.configure(function () {
- io.set('transports', ['xhr-polling']);
+ io.set('transports', ['websocket','xhr-polling']);It turns out the original author only put in one option for socket.io to try. I personally prefer to give it the whole list for maximum compatibility, but in this case, we clearly need Websockets first. When will it fall back? What website plans support WebSockets?
- Free Azure Websites plans support just 5 concurrent websockets connections. They're free. The 6th connection will get a 503 and subsequent connections will fallback to long polling. If you're doing anything serious, do it in Shared or above, it's not expensive.
- Shared Plans support 35 concurrent websockets connections, Basic is 350, and Standard is unlimited.
You'll usually want to use SSL when using Websockets if you can, especially if you are behind a proxy as some aggressive proxies will strip out headers they don't know, like the Upgrade header as you switch from HTTP to Websockets.
However, even free Azure websites support SSL under the *.azurewebsites.net domain, so doing development or running a small site like this one gets free SSL.
I can force it by adding this rule to my web.config, under
Note the pattern in this case is specific to azurewebsites.net, and will take any Azure website on the default domain and force SSL. You can change this for your domain if you ike, of course, assuming you have an SSL cert. It's a nice feature though, and a helpful improvement for our diabetes app.
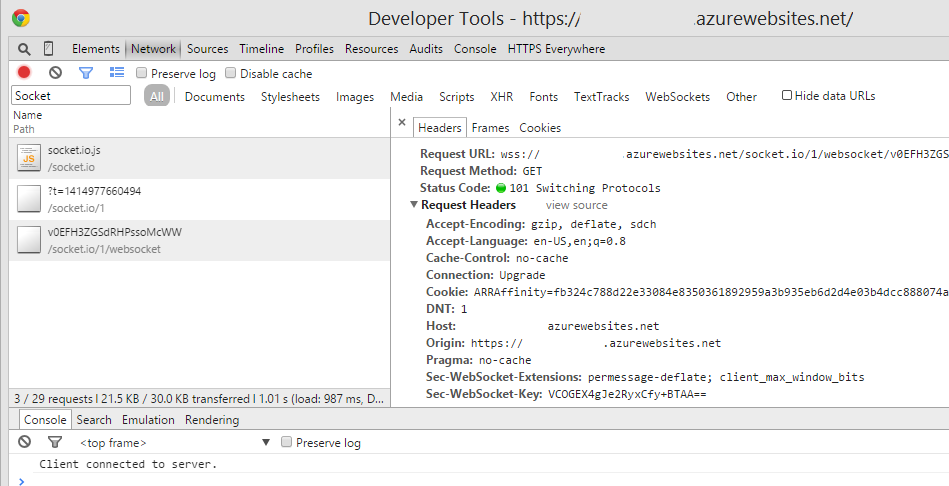
I can confirm using F12 tools that we switched to WebSockets and SSL nicely.

The whole operation took about 15 minutes and was a nice, compatible, change. I hope this helps you out if you're putting node.js apps on Azure like I am!
Sponsor: Big thanks to Aspose for sponsoring the feed this week! Working with Files? Aspose.Total for .NET has all the APIs you need to create, manipulate and convert Microsoft Office documents and many other formats in your applications. Start a free trial today.
© 2014 Scott Hanselman. All rights reserved.




















