Facebook just announced an internal initiative called "2G Tuesdays" and I think it's brilliant. It's a clear and concrete way to remind folks with fast internet (who likely have always had fast internet) that not everyone has unlimited bandwidth or a fast and reliable pipe. Did you know Facebook even has a tiny app called "Facebook Lite" that is just 1Mb and has good support for slower developing networks?
You should always test your websites and applications on a low bandwidth connection, but few people take the time. Many people don't know how to simulate simulate low bandwidth or think it's hard to set up.
Simulating low bandwidth with Google Chrome
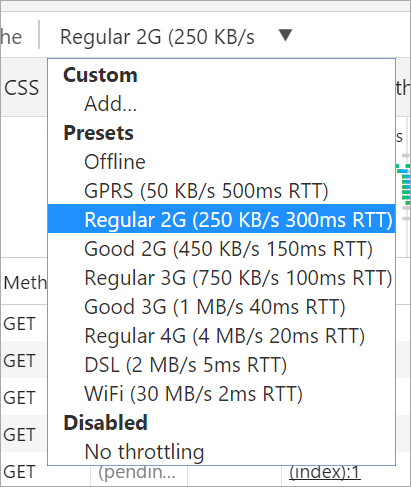
If you're using Google Chrome, you can go to the Network Tab in F12 Tools and select a bandwidth level to simulate:

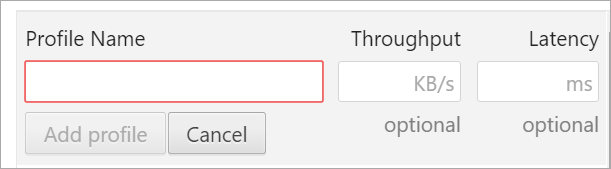
Even better, you can also add Custom Profile to specify not only throughput but custom latency:

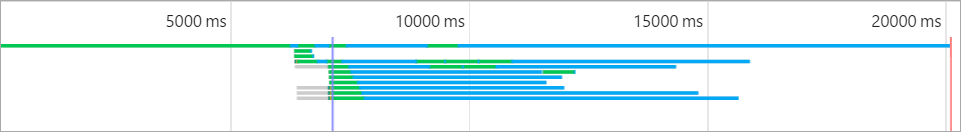
Once you've set this up, you can also click "disable cache" and simulate a complete cold start for your site on a slow connection. 20 seconds is a long time to wait.

Simulating a slow connection with a Proxy Server like Fiddler
If you aren't using Chrome or you want to simulate a slow connection for your apps or other browsers, you can slow it down from a Proxy Server like Fiddler or Charles.
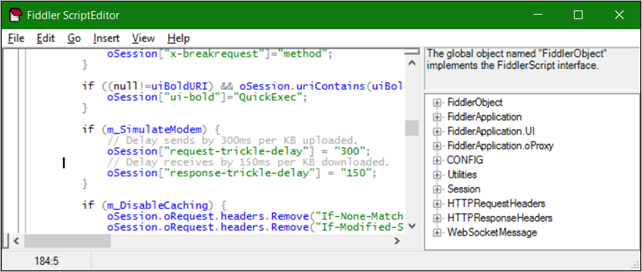
Fiddler has a "simulate modem" option under Rules | Performance, and you can change the values from Rules | Customize Rules:

You can put in delays in milliseconds per KB in the script under m_SimulateModem:
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
}There's a number of proxy servers you can get to slow down traffic across your system. If you have Java, you can also try out one called "Sloppy." What's your favorite tool for slowing traffic down?
Conclusion
There is SO MUCH you can do to make the experience of loading your site better, not just for low-bandwidth folks, but for everyone. Squish your images! Don't use PNGs when a JPEG would do. Minify! Use CDNs!
However, step 0 is actually using your website on a slow connection. Go do that now.
Related Links
- Bloggers: Know when to use a JPG and when to use a PNG and always Squish them both
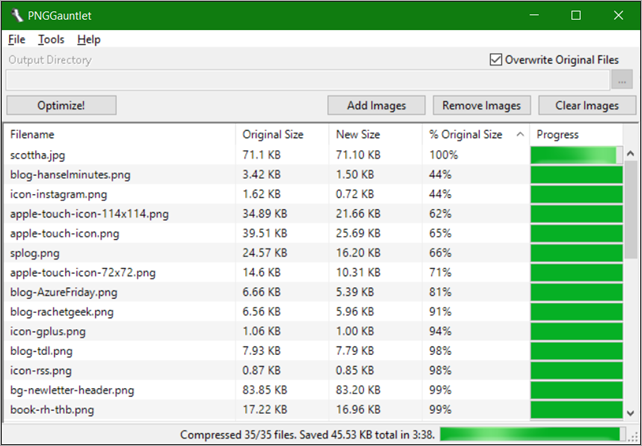
- The Importance (and Ease) of Minifying your CSS and JavaScript and Optimizing PNGs for your Blog or Website
Sponsor: Big thanks to Infragistics for sponsoring the feed this week. Quickly & effortlessly create advanced, stylish, &high performing UIs for ASP.NET MVC with Ignite UI. Leverage the full power of Infragistics’ JavaScript-based jQuery/HTML5 control suite today.
© 2015 Scott Hanselman. All rights reserved.