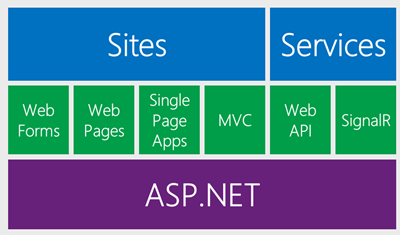
 Last year the ASP.NET start talking about something we've called "One ASP.NET." I showed some mockups of our ideas last summer at the aspConf Keynote that you can watch online.
Last year the ASP.NET start talking about something we've called "One ASP.NET." I showed some mockups of our ideas last summer at the aspConf Keynote that you can watch online.
We also announced then that we would add new features to ASP.NET as out of band releases (OOB) without breaking existing functionality. This means that developers don't have to wait for the next version of Visual Studio for great web development features today. We're aiming to add to ASP.NET and Web Tools every 6 months.
For those that don't want to wait, Mads and the team also started a feature playground called Web Essentials. This is an extension to Visual Studio that updates all the time with ideas and brainstorms about how VS can be an even better editor for the web. As features "graduate" from Web Essentials, they move into ASP.NET and Web Tools proper. A bunch of features graduate with today's release.
Today we announced ASP.NET and Web Tools 2012.2. You can use the Web Platform Installer to get ASP.NET and Web Tools 2012.2 now. Here's some highlights:
Editors
Syntax Highlighting for client side templating languages within the HTML editor like:
- CoffeeScript
- Mustache
- Handlebars
- JsRender
Other editors get new features as well:
- Syntax Highlighting, intellisense and validation for LESS files.
- Intellisense for Knockout.js bindings!
- CSS Auto Sync - type into the CSS editor while the site running and get live updates in Page Inspector
- Everyone's favorite "Paste JSON as Class." Copy some JSON into the clipboard, paste and get either C# or VB classes for your JSON to serialize into.
Browsers
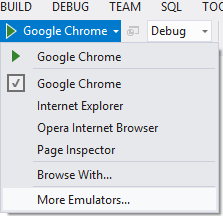
 Mobile Emulator support adds extensibility hooks so that third-party emulators and unusual browsers can be installed as a VSIX. The installed emulators will show up in the F5 dropdown, so that developers can preview their websites on a variety of devices. Read more about this feature in my entry on the new BrowserStack integration with Visual Studio.
Mobile Emulator support adds extensibility hooks so that third-party emulators and unusual browsers can be installed as a VSIX. The installed emulators will show up in the F5 dropdown, so that developers can preview their websites on a variety of devices. Read more about this feature in my entry on the new BrowserStack integration with Visual Studio.
Packages
With today’s release, all of the ASP.NET templates have updated versions of jQuery, jQuery UI, jQuery Validation, Modernizr, Knockout, and other open source NuGet packages. Your existing projects won't update unless you update them explicitly.
ASP.NET
- OData support in ASP.NET Web API
- SignalR included out of the box and fully supported
- Web Forms now supports Friendly URLs (no more .aspx extension)
- Web Forms supports device (mobile) specific pages, so product.aspx can also have product.mobile.aspx.
- Updated Single Page Application template
- MVC Facebook Application Template
- Web Sites get the same publishing tools as Web Projects
These are just the highlights. But let me call out one specific feature that gets us closer to one of the main goals for One ASP.NET which is what I call a more level playing field.
Community Project Templates
One of the most significant "under the hood" changes is the ability to add a project template via a VSIX.
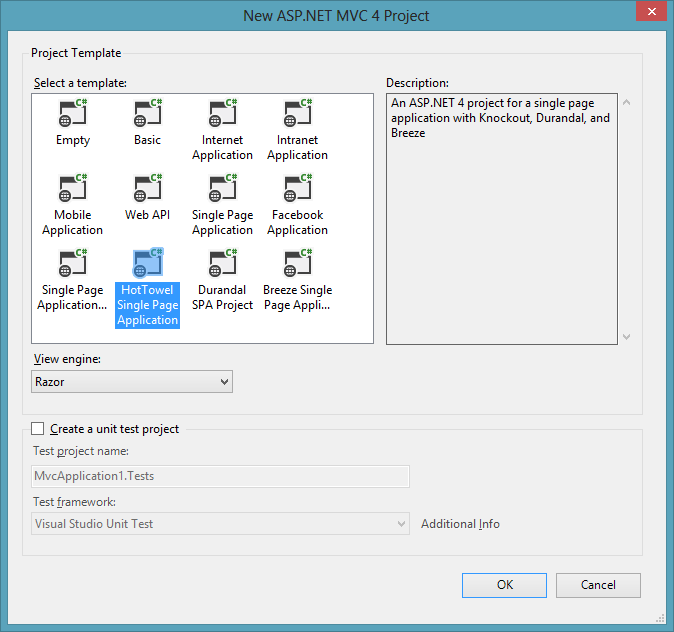
We'll be seeing an update to the Visual Studio Gallery soon that will make it so you can upload your own VSIX files (Visual Studio Extensions) that can be installed (and easily updated) into the ASP.NET MVC File New Project dialog with one click.
It's important to know that we're only halfway there. This is likely not what the final unified One ASP.NET dialog will end up looking like, but it's a start as it's a good place to open up for new templates.
Phrased differently, project templates should be as easy to share as NuGet packages. That's a goal.
Another goal is to be able to take an example project that looks the way you want, with the NuGet packages setup as you like them, then "Save As | Project Template" then publish the resulting template/VSIX to the gallery. That means projects like NancyFX, or FubuMvc or whatever you can think of can live next to out of the box templates.
Here's the initial documentation on how you can create VSIXs of project templates, get in this dialog and make it easy to spread your vision of a great web app. We are working to make this process fewer steps and unify things, but this works great now with VS2012.2 so you can get started today. Stay tuned for more on this.
In the near future we'd like to see the community sharing project templates that look the way the community wants them to look, living side by side with templates from Microsoft.

As start, we're announcing four Single Page Application (SPA) templates you can install now. Please note that these community templates could be anything, the VSIX hooks are wide open, it's just that the first few happen to be SPA templates.
- Ember - a template using Emberjs and Handlebars.
- Durandal - a template with Durandal at its heart, bringing in require.js, knockout.js and more.
- Breeze - a template using Breeze.js.
And, a clever play on words from John Papa (because what do you get in a SPA?)
- HotTowel - a more complex template that includes knockout, bootstrap, sammy, toastr, q, momentjs, breeze and puts them all together into one SPA example.
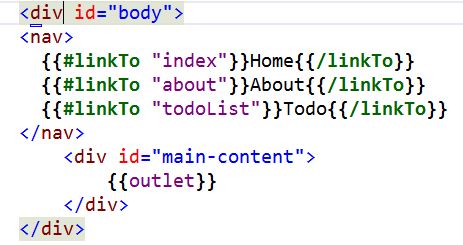
Note how nice the HTML editor looks when working on an Ember project, for example. We've got syntax highlighting, HTML5 Intellisense and coloring in our Mustache templates.

Remember, you'll need the 2012.2 release to see these new templates, so use Web Platform Installer to get ASP.NET and Web Tools 2012.2 now. And, if you want check out our future playground features like Zen Coding, CoffeeScript and lots more, also pick up Web Essentials. Note that Web Essentials is a small extension and if it causes you any trouble you can just disable it.
Should you fear this release?
ASP.NET and Web Tools 2012.2 doesn't change any GAC'ed (Global Assembly Cache) files. It won't mess up your install of ASP.NET or change any existing projects. It's changes are either tooling within Visual Studio, or additions and improvements via local NuGet packages.
Go get it. ASP.NET and Web Tools 2012.2
© 2013 Scott Hanselman. All rights reserved.




