I talked about Pinching pennies when scaling in The Cloud last week when I added jQuery lazy loading to my podcast's Website. Next, I moved my website to the same data center as my SQL Database (in fact, they should have always been together!). Now, I'm moving all my show images to the Azure CDN. There's been ~370 shows, and if someone visits the archives page and scrolls around it's about 8 megs of pics.
Additionally, I have a very international group who listen to my podcast, so by moving the images to the CDN I'll get load balancing and edge caching as well. Asians will get the images served from an Asian data center, etc.
Now, to be clear, Azure bandwidth is pretty cheap, with even 100GB costing around ~$11, but I also wanted to learn how to use Blob Storage and the CDN. I've only used it to store Virtual Machines and it's been hidden from me. Bandwidth from the Azure CDN is about the same price, but I get the geo-replication for free. Remember also that "ingress," that is, incoming traffic, is free. When you're estimating your bandwidth costs, you're only worried about outgoing traffic.
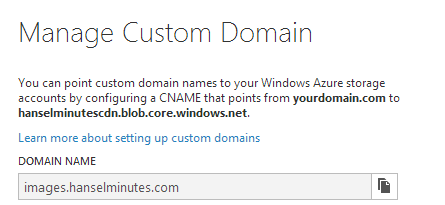
I also thought it would be cool to have a custom Hanselminutes subdomain, so I want the images to be served from http://images.hanselminutes.com, because it's cool. Plus, it means I could switch CDNs in the future and not change my URLs.
Here's the steps I used:
- I created a new storage account called 'hanselminutescdn,' then a container called 'images.'
- I went to 'Configure' and setup the images.hanselminutes.com CNAME to point to the new storage account. I went to my DNS provider (DNSimple.com) and added a CName from images.hanselman.com to point to hanselminutescdn.blob.core.windows.net, and then verified the domain per the Azure portable instructions. This involved adding another verification-specific CNAME.

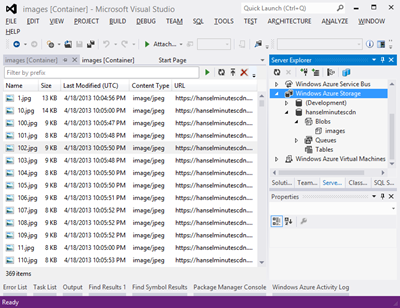
- I downloaded the Azure SDK for .NET and used Visual Studio to upload the images.
![image image]()
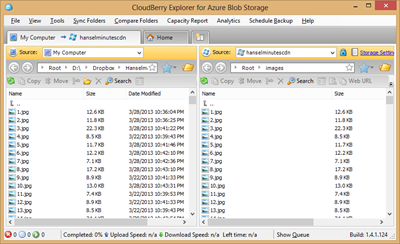
- Later after the video, I got CloudBerry Explorer for Windows Azureand used their "sync" option to keep my local show images folder and Azure in sync. Very slick. Their app also lets me easily set HTTP Headers on my images if I want. I may pay for the Pro version.
![Cloud Berry Explorer Cloud Berry Explorer]()
- I changed my paths in my HTML to images.hanselminutes.com instead of just /images of the website's domain.
- I discovered that CDNs are case sensitive, then ran this PowerShell Script to make ALL my show images files all lowercase.
dir | Rename-Item { $_.Name.ToLowerInvariant() }- I cleared out the files and reuploaded the new lower-case ones.
- PROFIT.
OK, I haven't figured out that last step, but soon...very soon. ;)
Related Links
- Pinching pennies when scaling in The Cloud
- Penny Pinching Video: Moving an Azure Website between data centers (YouTube)
- Streaming Diagnostics Trace Logging from the Azure Command Line (plus Glimpse!)
- How to keep your ASP.NET database connection strings secure when deploying to Azure from Source
Sponsor: TheWindows Azure Developer Challengeis on. Complete 5 programming challenges for a chance at spot prizes, Stage prizes and the Grand Prize. Over $16,000 is up for grabs with 65 chances to win!
© 2013 Scott Hanselman. All rights reserved.