Some days...some days it's frustrating to be on the web. We're compiling C++ into JavaScript and running Unreal in the browser but at the same time, here in 2013, we're still making the same mistakes. And by we, I mean, the set of web developers who aren't us, right Dear Reader? Because surely you're not doing any of these things. ;)
All of these are solvable problems. They aren't technically hard, or even technically interesting. I consider these "will-required" problems. You need the knowledge that it's wrong and the will to fix it. As users - and web developers - we need to complain to the right people and help fix it.
Redirecting a deep desktop link to a mobile home page
Google has decided that the practice of taking perfectly good deep links like foo.com/something/deep, detecting a mobile device, then redirecting to m.foo.com is user-hostile. In fact, the GoogleBot is going to declare these "faulty redirects" and ding sites in the search result ranking. Stated simply:
Avoiding irrelevant redirects is very easy: Simply redirect smartphone users from a desktop page to its equivalent smartphone-optimized page. If the content doesn't exist in a smartphone-friendly format, showing the desktop content is better than redirecting to an irrelevant page.
For example, if I want to go to the http://www.mcmenamins.com/Pubs page, but I do it on mobile, they ALWAYS redirect me to /mobile. Always. Even though I have a quad-processor pocket supercomputer with gigs of space I've still surfing a second-class internet.
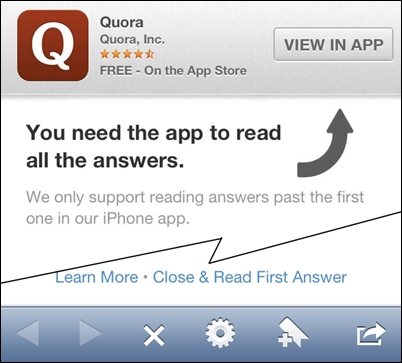
I don't want your crappy app
That means you Quora. I am in my browser, unless I'm going to the App Store, let's assume if I'm in the browser, I want to be on the web.
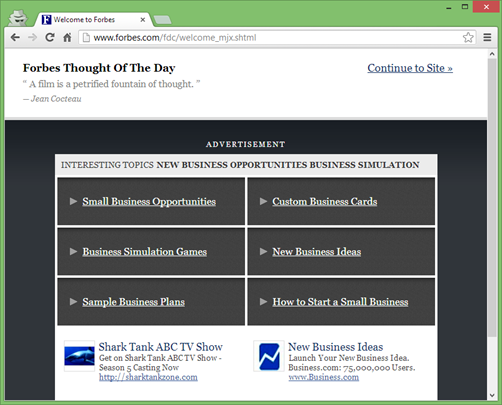
Giant Interstitial Ads
I'm looking at you, Forbes.com. I GET IT. YOU HAVE ADS.

Stay classy.
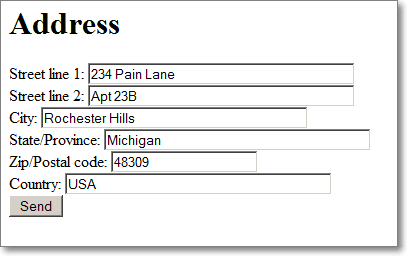
Labels for Input Forms
Breaking Hyperlinks
We're still doing this. Haven't we learned that Cool URIs Don't Change? It was true in 1998 when that was written and it's true now. The web as we know it was created in 1990 and made truly open in 1993 and the link to the First Web Page (yes, Capital Letters) is still http://info.cern.ch/hypertext/WWW/TheProject.html. I love that they've done the work to keep that link alive.
There's just no excuse for this. With .htaccess files and web.config files, maintain a list of redirects and do your best to test them. Maintaining deep and complex links can be complex, but if you're companyname.com/about link dies because you switch from PHP to Rails, there's just no excuse for that. I'm your User and I have always typed /about. Don't' give me a To Do like "Update your bookmarks!" I didn't come here for a To-Do, I came her for your damn about page. YOU figure it out.
Click the Flag that represents your Language
I've often been asked to "select my language" from a list of country flags, and ended up clicking on the Union Jack to represent "English." I'm sure the actual English don't appreciate an American declaring they speak English. ;)

but I know I'm not the only one who realizes that a Flag is a lousy representation of a language, especially since your browser is announcing what languages you speak with every web request.
Accept:text/html
Accept-Encoding:gzip,deflate,sdch
Accept-Language:en-US,en;q=0.8
There can be a whole list of languages in the Accept-Language header, in the order the user prefers them! Use that data, it's there for you to use.
You know my Zip Code, why am I entering my State?
For folks living in the states, we're always asked to enter our postal code (ZIP code) and our city and state, even though there are dozens of great APIs and Databases that can give you that information.

The meta-point is this: If you can reliably determine something from the user (language, location, country, preference) without invading their privacy, do it! Save them a little time!
Resizing Giant Images with width and height attributes
Perhaps take a moment and remind your boss that the 6 megapixel photo that he or she took with their new Canon EOS is not a good background image for your corporate site...especially if it's a 4 megabyte JPGs.
Oh, that's OK, we can just  and that will make it smaller. No, that just downloads the giant file and then makes your browser to the work to resize it on the client.
and that will make it smaller. No, that just downloads the giant file and then makes your browser to the work to resize it on the client.
Resize first, and squish often. Also run all your PNGs through PNGGauntlet or PNGOut.
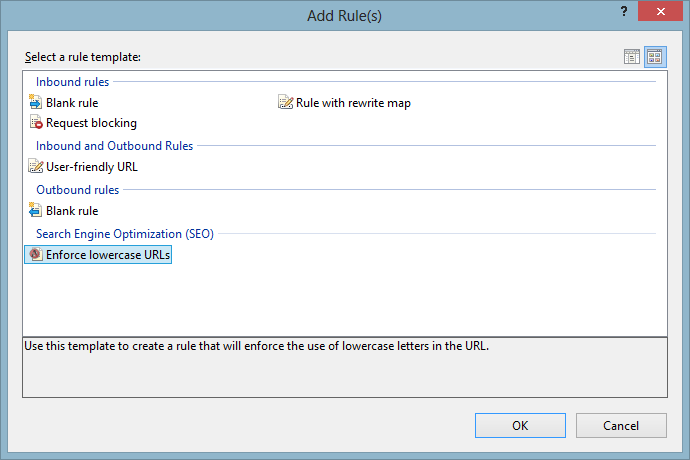
Serving pages from both www. and naked domains
If you've got example.com/something AND www.example.com/something both serving up the same content, consider "canonicalizing" your URLs. You can do this with rel="canonical" in your META tags, but that only hides the problems and makes the Googlebot happy. Instead, why not PICK ONE and serve a 301 redirect to the other? Did you know that there are rules built into IIS7 that will set this up for you? You can even remove your .aspx extension if that makes you happy. You can do it!

The same is true if you do the same thing for / and /default.html. Pick one if you can, and redirect the other.
Others?
What are some great examples that you think Break The Internet...but that are easily fixed if we have the will?
Sponsor: Big thanks to RedGate for sponsoring the feed this week! Check out Deployment Manager– app deployment without the stress. Deploy .NET code & SQL Server databases in one simple processfrom a web-based UI. Works with local, remote and cloud servers. Try it free.
© 2013 Scott Hanselman. All rights reserved.