Today, we are releasing updates to the .NET Core SDK, included in Visual Studio 2017 RC. You can also install the .NET Core SDK for use with Visual Studio Code or at the command line, on Windows, Mac and Linux. Check out the Visual Studio blog to learn more about this Visual Studio 2017 update.
The following improvements have been made in the release:
- Templates —
dotnet new has been updated and now is based on a new templating engine. - The location of the .NET Standard class library template, in Visual Studio, has been moved to the new .NET Standard node, based on feedback.
- Quality — ~50 fixes have been made across the tools to improve product reliability.
The quality fixes have been made across the .NET CLI, NuGet, MSBuild and also in Visual Studio. We will continue to squash bugs as we get closer to Visual Studio 2017 RTM. Please continue sharing your feedback on the overall experience.
Getting the Release
This .NET Core SDK release is available in Visual Studio 2017 RC, as part of the .NET Core cross-platform development workload. It is also available in the ASP.NET and web development workload and an optional component of the .NET desktop development workload. These workloads can be selected as part of the Visual Studio 2017 RC installation process. The ability to build and consume .NET Standard class libraries is available in the all of the above workloads and in the Universal Windows Platform development workload.
You can also install the .NET Core SDK release for use with Visual Studio code or with the command-line use on Windows, macOS and Linux by following the instructions at .NET Core 1.0 – RC4 Download.
The release is also available as Docker images, in the dotnet repo. The following SDK images are now available:
1.0.3-sdk-msbuild-rc41.0.3-sdk-msbuild-rc4-nanoserver1.1.0-sdk-msbuild-rc41.1.0-sdk-msbuild-rc4-nanoserver
The aspnetcore-build repo has also been updated.
Changes to Docker Images
We made an important change with this release to the tags in the dotnet repo. The latest and nanoserver tags now refer to MSBuild SDK images. The latest tag now refers to the same image as 1.1.0-sdk-msbuild-rc4, while nanoserver now refers to the same image as 1.1.0-sdk-msbuild-rc4-nanoserver. Previously, those two tags refered to the same image as 1.1.0-sdk-projectjson-rc3 and 1.1.0-sdk-projectjson-rc3-nanoserver, respectively.
This is a breaking change, since the msbuild SDK is not compatible with the project.json-based SDK. We need to start moving the .NET Core ecosystem to the msbuild SDK, sooner than expected. We had originally planned to make this change at Visual Studio 2017 RTM. The number of times the latest tag is being pulled is growing much faster than we expected, making the break worse with each passing day. As a result, we were compelled to make this change with this release.
You can continue to use the project-json images for now, listed below, to give you more time to transition to the msbuild images (see dotnet migrate). Changing to these, more specific, tags is a one line change in a Dockerfile.
1.1.0-sdk-projectjson-rc31.1.0-sdk-projectjson-rc3-nanoserver
Note: We are no longer updating the project.json images, so please do plan your transition to the msbuild images. For example, only the msbuild SDK images will be updated when we release the 1.0.4 and 1.1.1 runtime updates (we expect) later this quarter.
We apologize if you are broken by this change. We will be providing general guidance on how to best use our tags to avoid a similar situation in future. We’ve been learning a lot about Docker over the last several months, particularly around versioning and naming. Expect a blog post soon on this topic that addresses these issues.
Changes to Supported Linux Distros
Fedora 23 and openSUSE 13.2 recently went out of support, per their respective project lifecycle. As a result, we are now no longer supporting or building for Fedora 23 and openSUSE 13.2.
We will be publishing a more formal policy on Linux distro support, in particular on managing end-of-life of distros. There will be opportunity for feedback on the policy before it is finalized.
Project Files
In the RC3 release, we made major improvements to make the csproj project files smaller. If you are using .NET Core project files created with earlier Visual Studio 2017 versions (before RC3), you should read the Updating Project Files section of the RC3 blog post to learn about changes you need to make to your project files.
dotnet new
The dotnet new command is one of the most important parts of the .NET Core tools experiences. It is useful for both new and experienced .NET Core users. I know that people who use and test the product on a daily basis use dotnet new all the time for experiments and prototypes. I do! It’s also documented on a lot of websites and markdown pages to help users get started with .NET Core. That said, we always knew that dotnet new was a little lacking and decided to improve it.
In short, we want dotnet new to have the following characteristics:
- Powerful — expressive and scriptable command-line syntax.
- Helpful — an interactive mode helps users pick the templates they need (think Yeoman).
- Extensible — anyone can write templates for
dotnet new! - Updatable — templates can be updated outside of primary delivery vehicles (e.g. Visual Studio, .NET Core SDK).
- Platform — can be used by tools like Visual Studio and generator-aspnet (think
yo aspnet).
dotnet new is now based on a new templating engine, which you can check out at dotnet/templating. It already does a great job satisfying what the RC3 version of dotnet new did. We’ll continue to add to it and improve it over the next several months, getting it to the point that it satisfies all the characteristics above. For the immediate term, we’re focussed on ensuring that it has the right quality level for Visual Studio 2017 RTM.
Improvements
We have updated dotnet new in the RC4 release with the following features:
You can now specify a target directory for your new template, with the -o argument, such as in the following example: dotnet new console -o awesome-new-tool. If the target directory does not exist, it will be created for you. This can also be combined with the -n argument to name projects, such as in the following example: dotnet new console -n awesome-new-tool -o src/awesome.
Target frameworks now have their own argument, -f. You can specify a target framework for any template, provided it is a legal value, such as in: dotnet new console -f netcoreapp1.0. The target framework values are the same as the ones used in the project files.
Solution file management has been improved. You can now create an empty solution file with dotnet new sln and then add projects to it. You can create solution files before or after project files, depending on your preferred workflow. If you have been using the older project.json-based tooling, you can think of solution files as the replacement for global.json files.
Important Changes
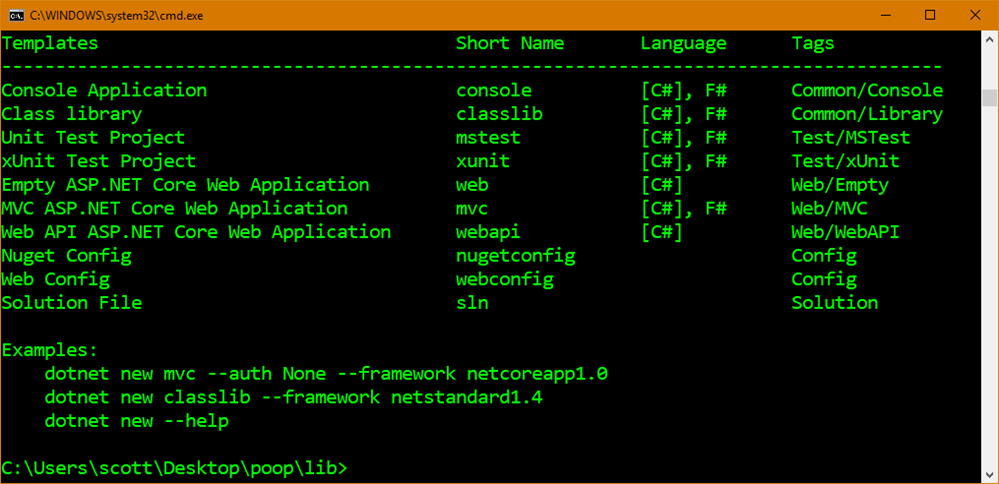
The basic dotnet new (no arguments) experience no longer default to creating a console template, as it did in RC3 and earlier releases. The dotnet new command will now print the available set of templates, much like dotnet new --help. In a later release, we may update dotnet new to start an interactive new template experience, which helps you select the right template based on a series of questions.
The new commandline has been streamlined. To create templates, you type dotnet new console or dotnet new web for console app or MVC templates respectively. The RC3 and earlier tools versions required a -t argument before the template name, such as dotnet new -t web.
Some of the template names changed, specifically Lib (now classlib) and Xunittest (now xunit). For RC4, you will need to use the new template names.
Walkthrough of the new template experience
You are probably curious about the new dotnet new experience. Sayed Hashimi, the Program Manager for dotnet new, wrote the following walkthrough to give you a good idea of what to expect. That said, I encourage you to install the RC4 SDK and try it out for yourself.
Sayed’s walkthrough was done on Linux. You can replicate the same experience on Windows. Just make sure to replace the Linux commands with the ones you are using in your favorite Windows shell.
Getting familiar with the new new
First let’s get a little familiar with new by displaying the help using the dotnet new --help. The result is shown
below.
$ dotnet new --helpTemplate Instantiation Commands for .NET Core CLI.Usage: dotnet new [arguments] [options]Arguments: template The template to instantiate.Options: -l|--list List templates containing the specified name. -lang|--language Specifies the language of the template to create -n|--name The name for the output being created. If no name is specified, the name of the current directory is used. -o|--output Location to place the generated output. -h|--help Displays help for this command. -all|--show-all Shows all templatesTemplates Short Name Language Tags --------------------------------------------------------------------------------------Console Application console [C#], F# Common/ConsoleClass library classlib [C#], F# Common/LibraryUnit Test Project mstest [C#], F# Test/MSTest xUnit Test Project xunit [C#], F# Test/xUnit Empty ASP.NET Core Web Application web [C#] Web/Empty MVC ASP.NET Core Web Application mvc [C#], F# Web/MVC Web API ASP.NET Core Web Application webapi [C#] Web/WebAPI Solution File sln Solution Examples: dotnet new mvc --auth None --framework netcoreapp1.0 dotnet new mstest --framework netcoreapp1.0 dotnet new --help
From the help output we can see that to create a project we can execute dotnet new . The template names
are displayed in the results of --help but you can also get the names using dotnet new -l.
Creating Projects
Let’s create a new HelloWorld console app. The most basic way to create a console app is using the
command dotnet new console. The other parameters that we can specify are listed below.
-n|--name-o|--output-lang|--language
In this case we want to create a C# console app named HelloWorld in the src/HelloWorld directory. Since C# is the
default language for the console app template (default value indicated in help by [ ]) there is no need to pass a
value to -l. To create the project execute dotnet new console -n HelloWorld -o src/HelloWorld. The result is
shown below.
$ dotnet new console -n HelloWorld -o src/HelloWorldContent generation time: 32.4513 msThe template "Console Application" created successfully.
Let’s see what was generated by listing the files on disk.
$ ls -Rsrc./src:HelloWorld./src/HelloWorld:HelloWorld.csproj Program.cs
The HelloWorld project was created as expected in src/HelloWorld, and it consists of two files HelloWorld.csproj
and Program.cs. Let’s restore the packages and run the app using dotnet restore and then dotnet run. See the result.
$ cd src/HelloWorld/
$ dotnet restore Restoring packages for /Users/sayedhashimi/temp/blog/samples/src/HelloWorld/HelloWorld.csproj... Generating MSBuild file /Users/sayedhashimi/temp/blog/samples/src/HelloWorld/obj/HelloWorld.csproj.nuget.g.props. Generating MSBuild file /Users/sayedhashimi/temp/blog/samples/src/HelloWorld/obj/HelloWorld.csproj.nuget.g.targets. Writing lock file to disk. Path: /Users/sayedhashimi/temp/blog/samples/src/HelloWorld/obj/project.assets.json Restore completed in 953.36 ms for /Users/sayedhashimi/temp/blog/samples/src/HelloWorld/HelloWorld.csproj. NuGet Config files used: /Users/sayedhashimi/.nuget/NuGet/NuGet.Config Feeds used: https://api.nuget.org/v3/index.json
$ dotnet runHello World!
From the output we can see the packages were restored successfully and when the app was executed Hello World! was
printed to the console.
Templates with Options
Templates can expose options, which customize template output based on user input. We can see those options by calling --help on a template, such as with dotnet new mvc --help.
$ dotnet new mvc --helpTemplate Instantiation Commands for .NET Core CLI.Usage: dotnet new [arguments] [options]Arguments: template The template to instantiate.Options: -l|--list List templates containing the specified name. -lang|--language Specifies the language of the template to create -n|--name The name for the output being created. If no name is specified, the name of the current directory is used. -o|--output Location to place the generated output. -h|--help Displays help for this command. -all|--show-all Shows all templatesMVC ASP.NET Core Web Application (C#)Author: MicrosoftOptions: -au|--auth The type of authentication to use None - No authentication Individual - Individual authentication Default: None -uld|--use-local-db Whether or not to use LocalDB instead of SQLite bool - Optional Default: false -f|--framework netcoreapp1.0 - Target netcoreapp1.0 netcoreapp1.1 - Target netcoreapp1.1 Default: netcoreapp1.0
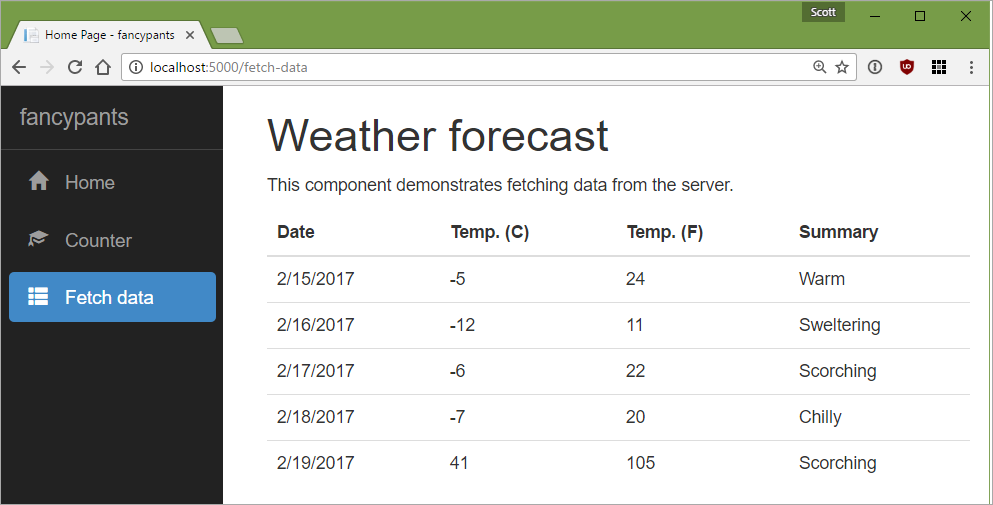
Here we can see that the mvc template has three specific parameters. In this case let’s create an mvc app named
MyWeb in the src/MyWeb directory targetting netcoreapp1.1. To do that we will execute
dotnet new mvc -n MyWeb -o src/MyWeb -au Individual -f netcoreapp1.1.
$ dotnet new mvc -n MyWeb -o src/MyWeb -au Individual -f netcoreapp1.1
Content generation time: 429.6003 ms
The template "MVC ASP.NET Web Application" created successfully.
Now the project has been created in the src/MyWeb directory. Let’s take a look.
$ ls -lp src/MyWeb/
total 80
drwxr-xr-x 5 sayedhashimi staff 170 Feb 3 10:43 Controllers/
drwxr-xr-x 4 sayedhashimi staff 136 Feb 3 10:43 Data/
drwxr-xr-x 5 sayedhashimi staff 170 Feb 3 10:43 Models/
-rwxr--r-- 1 sayedhashimi staff 1767 Feb 3 10:43 MyWeb.csproj
-rwxr--r-- 1 sayedhashimi staff 4096 Feb 3 10:43 MyWeb.db
-rwxr--r-- 1 sayedhashimi staff 544 Feb 3 10:43 Program.cs
drwxr-xr-x 5 sayedhashimi staff 170 Feb 3 10:43 Services/
-rwxr--r-- 1 sayedhashimi staff 3081 Feb 3 10:43 Startup.cs
drwxr-xr-x 8 sayedhashimi staff 272 Feb 3 10:43 Views/
-rwxr--r-- 1 sayedhashimi staff 168 Feb 3 10:43 appsettings.Development.json
-rwxr--r-- 1 sayedhashimi staff 185 Feb 3 10:43 appsettings.json
-rwxr--r-- 1 sayedhashimi staff 197 Feb 3 10:43 bower.json
-rwxr--r-- 1 sayedhashimi staff 604 Feb 3 10:43 bundleconfig.json
-rwxr--r-- 1 sayedhashimi staff 61 Feb 3 10:43 runtimeconfig.template.json
-rwxr--r-- 1 sayedhashimi staff 680 Feb 3 10:43 web.config
drwxr-xr-x 8 sayedhashimi staff 272 Feb 3 10:54 wwwroot/
Future Plans
We want to enable everyone to create templates and make it easy to share those templates. Templates will be installable as NuGet packages or a folder. In the mean time checkout out the
templating wiki for info on creating templates. I was happy to see the
Custom project templates using dotnet new
post by one of the community members that we’ve been working with for early feedback. Here’s my favorite quote
from his post
“This new method makes creating project templates about as easy as it’s ever going to get and allows
really easy sharing, versioning and personalization of project templates.”.
We are also working on a way to enable templates to be updated. For critical fixes we are considering updating templates without any user interaction. For general updates we are looking to add a new --update option.
We are working on plans to integrate the templating engine with the Visual Studio family of IDEs and other template experiences, such as Yeoman. We have a vision of everyone producing templates in a single format that works with all .NET tools. Wouldn’t that be nice!?! If you’re interested in learning more about how yo aspnet relates to dotnet new see my comments on the topic.
Last, we’re hoping to update the command line experience to be interactive. In this mode we will
prompt for things like the template name, project name and the other information that you otherwise need to provide as command line arguments. We believe that interactive is the ultimate new user experience.
Summary
I’ve been asked several times recently when the .NET Core Tools will ship a final RTM release. The tools will ship as an RTM release the same day as Visual Studio 2017 RTM. We’re getting close. As I said at the start of the post, we’ve got a few more bugs to squash first and then we’ll be happy to get the release out the door for you to use.
In this release, we’ve focussed on quality improvements. We also switched over to a new and more capable templating engine. In this release, the new dotnet new implementation is largely a replacement of the functionality that was included in the RC3 release. In upcoming releases, you should expect to see some great new features that make you more productive at the command line. We hope to integrate this new system into Visual Studio, too, enabling us (and you!) to share templates across all .NET Core tools.
Thanks to Sayed Hashimi for the write-up on the new dotnet new implementation!
As always, please shared your feedback, either in the comments, in email or twitter.
Thanks!



















.png.aspx?lang=en-US&width=400&height=441)





.png.aspx?lang=en-US)