-The Bing Team
-The Bing Team
In case you missed the latest Visual Studio news, there is a new update for Visual Studio 2017 RC available. You can either upgrade your existing installation or, if you’re starting fresh, install it from the Visual Studio 2017 RC download page. This release comes with several enhancements in Visual Studio’s CMake experience that further simplify the development experience of C++ projects authored using CMake.
If you’re just getting started with CMake in Visual Studio, a better resource will be the overview blogpost for CMake suport in Visual Studio that will walk you through the full experience including the latest updates mentioned in this post. Additionally, if you’re interested in the “Open Folder” capability for C++ codebases that are not using CMake or MSBuild, check out the Open Folder for C++ overview blogpost.
This RC update adds support to the following areas:
You can now open folders with an unlimited number of CMake projects. Visual Studio will detect all the “root” CMakeLists.txt files in your workspace and configure them appropriately. CMake operations (configure, build, debug) as well as C++ IntelliSense and browsing are available to all CMake projects in your workspace.
When more than one CMake project uses the same CMake configuration name, all of them get configured and built (each in their own independent build root folder) when that particular configuration is selected. You also are able to debug the targets from all of the CMake projects that participate in that CMake configuration.
In case you prefer project isolation, you can still create CMake configurations that are unique to a specific CMakeLists.txt file (via the CMakeSettings.json file). In that case, when the particular configuration is selected, only that CMake project will be available for building and debugging and CMake-based C++ IntelliSense will only be available to its source files.
CMakeLists.txt and *.cmake file syntax colorization. Now, when opening a CMake project file, the editor will provide basic syntax colorization and IntelliSense based on TextMate.
Improved display of CMake warnings and errors in Error List and Output Window. CMake errors and warnings are now populated in Error List window and double-clicking on one in either Error List or Output Window will open the CMake file at the appropriate line.
Cancel CMake generation. As soon as you open a folder with a CMake project or operate changes on a CMakeLists.txt file, the configuration step will automatically start. If for any reason, you don’t expect it to succeed yet, you can cancel the operation either from the yellow info-bar in the editor or by right-clicking on the root CMakeLists.txt and selecting the option “Cancel Cache Generation”
Default CMake configurations have been updated. By default, VS offers a preset list of CMake configurations that define the set of switches used to run CMake.exe to generate the CMake cache. Starting with this release, these configurations are “x86-Debug”, “x86-Release”, “x64-Debug” and “x64-Release”. Note that if you already created a CMakeSettings.json file, you will be unaffected by this change.
CMake configurations can now specify configuration type (e.g. Debug, Release). As part of a configuration definition inside the CMakeSettings.json, you can specify which configuration type you want the build to be (Debug, MinSizeRel, Release, RelWithDebInfo). This setting is also reflected by C++ IntelliSense.
All CMake operations have been centralized under a “CMake” main menu. Now you can easily access the most common CMake operations for all the CMakeLists.txt files in your workspace from a central main menu called “CMake”.
Use “Change CMake Settings” command to create or edit the CMakeSettings.json file. When you invoke “Change CMake Settings” from either the main menu or the context menu for a CMakeLists.txt, the CMakeSettings.json corresponding to the selected CMakeLists.txt will be open in the editor. If this file does not exist yet, it will be created and saved in the same folder with the CMakeLists.txt.
More granular CMake cache operations are now available. Both in the main menu as well as in the CMakeLists.txt context menu, there are several new operations available to interact with the CMake cache:
Build individual CMake targets. VS now allows you to select which target you want to build in addition to opting for a full build.
CMake install. The option to install the final binaries based on the rules described in the CMakeLists.txt files is now available as a separate command.
Debug settings for individual CMake targets. You can now customize the debugger settings for any executable CMake target in your project. When selecting “Debug and Launch Settings” context menu for a specific target, a file launch.vs.json is created that is prepopulated with information about the CMake target you have selected and allows you to specify additional parameters like arguments or debugger type.
Launch.vs.json:
{
"version": "0.2.1",
"defaults": {},
"configurations": [
{
"type": "default",
"project": "CMakeLists.txt",
"projectTarget": "tests\\hellotest",
"name": "tests\\hellotest with args",
"args": ["argument after argument"]
}
]
}As soon as you save the launch.vs.json file, an entry is created in the Debug Target dropdown with the new name. By editing the launch.vs.json file, you can create as many debug configurations as you like for any number of CMake targets.
Download Visual Studio 2017 RC.2 today, try it with your favorite CMake project and then share your experience. We’re interested in hearing both about the good and the bad as well as how you see this experience evolving beyond the upcoming Visual Studio 2017 RTM release.
We hope you enjoy these updates and you’ll keep the feedback coming.
From the early days of the Windows Phone 7 Marketplace to the modern days of Windows Store, AdDuplex was and is committed to providing top-notch advertising solutions for app and game developers, publishers and advertisers.
Back in 2011, AdDuplex launched the first cross-promotion network for Windows Phone 7 apps and empowered thousands of independent developers to advertise their apps for free by helping fellow app and game creators. Apps that got initial attention in the early days of the ecosystem received an overall boost and enjoyed the early exposure for years to come. AdDuplex helped such apps by utilizing their ad space before they had reached a level of popularity that made monetization efforts worthwhile.
AdDuplex cross-promotion network works as an enabler of advertising exchange between participating apps and games. Developers place a line of code into their apps and start promoting other apps on the network. Those other apps return the favor. The exchange ratio is 10:8, meaning that for every 10 ad impressions your app shows, you are advertised eight times in other apps. The remaining two impressions are used by AdDuplex to help commercial advertisers reach their potential users and support future development of the platform.
Since 2011, more than 10,000 apps joined AdDuplex and use it to accelerate and amend their growth efforts.
Free cross-promotion is great, but it limits the velocity of your growth to a pretty linear scale. What if you want to grow faster and have a budget for that? AdDuplex provides an opportunity for app and game publishers to reach more users faster via paid advertising campaigns.
Publishers from all over the world use AdDuplex to both jumpstart their new apps and games, and acquire new users for their other apps and games.
The day after the initial public Windows 10 launch, AdDuplex was ready with an SDK for UWP apps. It lets developers use the same SDK and even the same ad units across desktop and mobile, and is now ready for your apps on Xbox One.
App developers and advertisers can target various versions of Windows Phone and Windows across all main device families and reach exactly the users they are looking for through either banner or full-screen ads.
The most recent development was a launch of ad monetization part of AdDuplex. While still in invite-only mode, every app and game developer is welcome to apply for and participate in a revenue-sharing scheme in which developers get 70 percent of the money that advertisers pay AdDuplex. And even when there are no paid campaigns to show, your ad space is not wasted – AdDuplex cross-promotion network kicks in and generates free advertising for your app or game.
Whether you are an independent app developer or an advertiser in search of scale, benefitting from AdDuplex services is really easy. Here are the basics you’ll need to get started (plus some nice extras):
The post AdDuplex – your one stop shop for Windows app and game marketing and monetization appeared first on Building Apps for Windows.
In part one of the Windows Bridge for iOS series, we created a simple to-do list app in Xcode and used the iOS bridge to bring it over to Windows 10. In part two of the series, we went on a tour of Visual Studio for iOS developers. In part three, we used the Windows Bridge for iOS to convert an iOS calculator app created using Storyboards and Auto Layout to a Universal Windows Platform app that adjusts to various form factors on Windows 10. In part four, we discussed how to mix and match UIKit with XAML controls in a bridged UWP app.
Today, we explain how to customize the Surface Dial Experience for bridged UWP apps using Objective-C projections.
For today’s tutorial, you will need:
If you don’t have a Windows 10 PC, you can download one of our pre-built evaluation virtual machines from the Windows Bridge for iOS website. Download the package for your preferred virtualization environment and you’ll be up and running in no time.
With the radial control sample initial code downloaded and unzipped on your Mac development environment, open the Xcode project and briefly explore the application. The application consists of:
Build and run the application in the simulator and move the slider to make sure everything is properly set up.
You are now ready to run the app through the vsimporter tool. To do so, you’ll need to copy your Xcode project files to your Windows Machine (or VM). With the files copied, follow the steps under the Using vsimporter section of part three of the blog series. Once you’re done, return to your radial control project directory, which should now contain a brand new Visual Studio solution file.
Open the Visual Studio solution by double-clicking on the RadialControlSample-WinStore10.sln file and build and run the application on your local machine by clicking on the Run button on the top menu. You’ll notice the same UI we saw running in the Xcode Simulator — you now have a native iOS app running on Windows. Try moving the slider and you’ll see its value label change.
You will now update this app to add a custom menu item to the radial controller tool that will respond to rotate and click actions by changing the slider value and toggling the switch.
To implement radial controller features in your app, you will need the public headers for the relevant UWP frameworks. In the bridge SDK you downloaded, go to the include\Platform\Universal Windows\UWP directory and take a look at what you find. Each header file represents a different namespace within the Windows Runtime APIs. For our purposes, you will need APIs from Windows.UI.Input since the radial controller is an input device and all of its classes are contained in that namespace.
To include this framework – and make sure it’s only included when the code is being run on Windows – start by adding an #ifdef and the #import macros to the top of the view controller implementation file:
#import "ViewController.h" #ifdef WINOBJC #import#endif
To interact with the radial controller, you will need to add a property to the view controller of your app that will allow you to access it. In C++, wheel input devices are represented by the RadialController class. However, as you build using Objective-C projections, you will notice that the standard naming scheme for these objects has been modified to match Objective-C conventions, where classes are prefixed with the letters that constitute their containing namespace:
As a result, add a WUIRadialController property to the @interface section of the view controller implementation file:
@interface ViewController() @property UILabel *demoTitle; @property UILabel *demoInfo; @property UISlider *slider; @property UILabel *sliderLabel; @property UISwitch *switchControl; #ifdef WINOBJC @property WUIRadialController* radialController; #endif @end
Next, you need to get a reference to the WUIRadialController object with the CreateForCurrentView method as explained in the RadialController class documentation. Looking at the WindowsUIInput.h header you’ll find the equivalent Objective-C projection under the WUIRadialController class interface:
@interface WUIRadialController : RTObject [...] + (WUIRadialController*)createForCurrentView;
Call this method at the end of the viewDidLoad method of the view controller file to instantiate the WUIRadialController property:
- (void)viewDidLoad {
[...]
#ifdef WINOBJC
// Create a reference to the radial controller
self.radialController = [WUIRadialController createForCurrentView];
#endif
}
Now you need to get a reference to the radial controller menu and its items. This is done via the Menu property of the RadialController class that returns a RadialControllerMenu object. Looking back at the WindowsUIInput.h header, you’ll find the equivalent Objective-C property under the WUIRadialController class interface that returns a WUIRadialControllerMenu object:
@interface WUIRadialController : RTObject [...] @property (readonly) WUIRadialControllerMenu* menu;
Call this property to get a reference to the radial controller menu:
- (void)viewDidLoad {
[...]
#ifdef WINOBJC
// Create a reference to the radial controller
self.radialController = [WUIRadialController createForCurrentView];
// Get the radial controller menu
WUIRadialControllerMenu* menu = self.radialController.menu;
#endif
}
The menu items are accessible via the Items property of the RadialControllerMenu class. As before, the interface of the WUIRadialControllerMenu class in the WindowsUIInput.h header gives you the equivalent Objective-C property:
@interface WUIRadialControllerMenu : RTObject [...] @property (readonly) NSMutableArray* /* WUIRadialControllerMenuItem* */ items;
Call this property to get a reference to the menu items:
- (void)viewDidLoad {
[...]
// Get the radial controller menu
WUIRadialControllerMenu* menu = self.radialController.menu;
// Get the menu items
NSMutableArray* menuItems = menu.items;
#endif
}
Next, you need to create a new RadialControllerMenuItem object to add to the menu with the projection of the CreateFromKnownIcon class method:
@interface WUIRadialControllerMenuItem : RTObject + (WUIRadialControllerMenuItem*)createFromIcon:(NSString *)displayText icon:(WSSRandomAccessStreamReference*)icon;
Call this method to create the new menu item:
- (void)viewDidLoad {
[...]
// Get the menu items
NSMutableArray* menuItems = menu.items;
// Create a new menu item
// To use your own custom icon for the menu item, use the createFromIcon method instead
WUIRadialControllerMenuItem* newMenuItem = [WUIRadialControllerMenuItem createFromKnownIcon:@"Custom Tool" value:WUIRadialControllerMenuKnownIconRuler];
#endif
}
Note that we reused an existing icon for our tool from the RadialControllerMenuKnownIcon enumeration, but you can create your own and use the CreateFromIcon method instead.
Finally, add your new menu item to the menu items array:
- (void)viewDidLoad {
[...]
// Create a new menu item
// To use your own custom icon for the menu item, use the createFromIcon method instead
WUIRadialControllerMenuItem* newMenuItem = [WUIRadialControllerMenuItem createFromKnownIcon:@"Custom Tool" value:WUIRadialControllerMenuKnownIconRuler];
#endif
// Add a new menu item
[menuItems addObject:newMenuItem];
}
That’s it! Now build and run your application and press and hold the Surface Dial to see the new menu item appear.
In this section, you will add a handler for click input that will toggle the application switch control if the radial controller is clicked when the new tool you added to the menu is selected. Taking a look at the WindowsUIInput.h header, you’ll see you need the addButtonClickedEvent: method:
@interface WUIRadialController : RTObject [...] - (EventRegistrationToken)addButtonClickedEvent:(void(^)(WUIRadialController*, WUIRadialControllerButtonClickedEventArgs
Since the callback relies on Objective-C blocks, you need to mark the self reference with the __block keyword before using it to access the switch to avoid creating a retain cycle. Add the following code at the end of the viewDidLoad method to do this:
- (void)viewDidLoad {
[...]
// Add a new menu item
[menuItems addObject:newMenuItem];
__weak ViewController* weakSelf = self; // Ensures self will not be retained
}
Now you can safely toggle the switch in the radial controller click callback:
- (void)viewDidLoad {
[...]
__weak ViewController* weakSelf = self; // Ensures self will not be retained
// Add a handler for click input from the radial controller
[self.radialController addButtonClickedEvent:^(WUIRadialController* controller, WUIRadialControllerButtonClickedEventArgs* args)
{
[weakSelf.switchControl setOn:!(weakSelf.switchControl.on) animated:YES];
}];
}
You can now build and run your application, select the new menu item, and click on the radial controller to see the switch toggle.
In this section, you will add a handler for rotation input that will move the application slider control if the radial controller is rotated when the new tool you added to the menu is selected. Taking a look at the WindowsUIInput.h header, you’ll see that you need the addRotationChangedEvent: method:
@interface WUIRadialController : RTObject [...] - (EventRegistrationToken)addRotationChangedEvent:(void(^)(WUIRadialController*, WUIRadialControllerRotationChangedEventArgs
As for the click event handler, simply call the method and update the slider value in the callback block:
- (void)viewDidLoad {
[...]
__weak ViewController* weakSelf = self; // Ensures self will not be retained
[...]
// Add a handler for rotation input from the radial controller
[self.radialController addRotationChangedEvent:^(WUIRadialController* controller, WUIRadialControllerRotationChangedEventArgs* args)
{
[weakSelf.slider setValue:(weakSelf.slider.value + ([args rotationDeltaInDegrees]/360.0f)) animated:YES];
}];
}
That’s it! Now build and run your application, select the new menu item and rotate the radial controller to see the slider value change.
Thanks for following along! You can download the complete Radial Control sample for the final project. Take a look at the following resources for more information:
Also, be sure to check out the other posts in our series:
The post Windows Bridge for iOS: Customizing the Surface Dial Experience appeared first on Building Apps for Windows.
We’re releasing the December 2016 edition of our evaluation and licensed Windows developer virtual machines (VM) on Windows Dev Center. The VMs come in Hyper-V, Parallels, VirtualBox and VMWare flavors. The evaluation version will expire on 04/08/17.
If you don’t currently have a Windows 10 Pro license, you can get one from the Microsoft Store. If you just want to try out Windows 10 and UWP, use the free evaluation version of the VMs. The evaluation copies will expire after a pre-determined amount of time.
The Azure portal also has virtual machines you can spin up with the Windows Developer tooling installed as well!
If you have feedback on the VMs, please provide it over at the Windows Developer Feedback UserVoice site.
The post Just released – Windows developer virtual machines – December 2016 build appeared first on Building Apps for Windows.
Developers,
First of all, we can’t thank you enough for reading our blog. We put a lot of time and care into managing this site, and it means a lot that so many of you tune in regularly. That being said, we want to improve.
We want to make sure that we’re giving you more than just the best possible content. We want to give you all of the content that you want, too.
In order to make sure that every piece is something that you’ll want to read and share with your fellow developers, we need your input.
Do you like tutorials? Updates? Interviews? Jokes? All of it? None of it at all?
That’s exactly what we want to know. By learning more about the topics that interest you, we can tailor our content to your specific interests and hopefully help you become an even better developer. Our goal is to help you achieve your goals. And this survey is a good start to helping us help you.
Thank you in advance! We can’t wait to hear your feedback.
Ready to take the survey? Take it here: http://wndw.ms/bafw
The post We Want You (to help us improve our blog) appeared first on Building Apps for Windows.
It’s that time of the week, devs.
In case you missed our updates, here is an annotated list of the latest announcements coming from the Windows Developer team. We hope you enjoy them!
AdDuplex helps apps utilize app ad space before the app has reached a level of popularity that makes monetization efforts worthwhile. From there, AdDuplex can help devs continue managing, marketing and monetizing their apps.
Get to know the one-stop shop for UWP marketing & monetization – @AdDuplex: https://t.co/d2Lsen46OS
— Windows Developer (@windowsdev) December 21, 2016
In this post, we explain how to customize the Surface Dial Experience for bridged UWP apps using Objective-C projections. It’s neat.
Did you know that you can customize your bridged UWP app with new inputs via the Surface Dial? Learn how: https://t.co/Y1iYbx5r6c
— Windows Developer (@windowsdev) December 21, 2016
We’re releasing the December 2016 edition of our evaluation and licensed Windows developer virtual machines (VM) on Windows Dev Center. The VMs come in Hyper-V, Parallels, VirtualBox and VMWare flavors. The evaluation version will expire on 04/08/17.
The last virtual machine update of the year, right here. https://t.co/Tjn9plbS8e
— Windows Developer (@windowsdev) December 23, 2016
Other than that, have a great new year celebration! We’ll see you in 2017.
Download Visual Studio to get started.
The Windows team would love to hear your feedback. Please keep the feedback coming using our Windows Developer UserVoice site. If you have a direct bug, please use the Windows Feedback tool built directly into Windows 10.
The post ICYMI – AdDuplex, Windows Bridge for iOS, new Virtual Machine appeared first on Building Apps for Windows.
 I'm still on vacation and still on the mend from surgery. I'm continuing to play around with IoT devices on my staycation. Last week I looked at these devices:
I'm still on vacation and still on the mend from surgery. I'm continuing to play around with IoT devices on my staycation. Last week I looked at these devices:
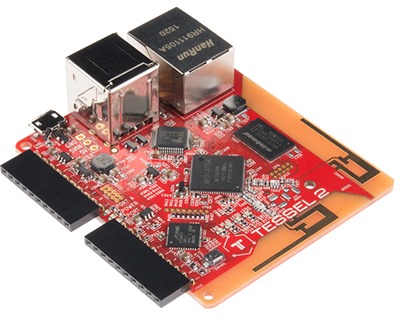
Today I'm messing with the Tessel 2. You can buy it from SparkFun for the next few weeks for US$40. The Tessel is pretty cool as a tiny device because it includes WiFi on the board as well as two USB ports AND on-board Ethernet. It includes a two custom "module" ports where you can pop in 10-pin modules like Accelerometers, Climate sensors, IR and more. There's also community-created Tessel modules for things like Color Sensing and Motion.
Tessel is programmable in JavaScript and runs Node. Here's the tech specs:
Tessel isn't a company, it's a open source project! They are on Twitter at @tesselproject and on GitHub here https://github.com/tessel.
NOTE: Some users - including me - have had issues with some Windows machines not recognizing the Tessel 2 over USB. I spent some time exploring this thread on their support site and had to update its firmware but I haven't had issues since.
Once you've plugged your Tessel in, you talk to it with their node based "t2" command line:
>t2 list
INFO Searching for nearby Tessels...
USB Tessel-02A3226BCFA3
LAN Tessel-02A3226BCFA3
It's built on OpenWRT and you can even SSH into it if you want. I haven't needed to though as I just want to write JavaScript and push projects to it. It's nice to know that you CAN get to the low-level stuff I you need to, though.
For example, here's a basic "blink an LED" bit of code:
// Import the interface to Tessel hardware
var tessel = require('tessel');
// Turn one of the LEDs on to start.
tessel.led[2].on();
// Blink!
setInterval(function () {
tessel.led[2].toggle();
tessel.led[3].toggle();
}, 600);
console.log("I'm blinking! (Press CTRL + C to stop)");The programming model is very familiar, and they've abstracted away the complexities of most of the hardware. Here's a GPS example:
var tessel = require('tessel');
var gpsLib = require('gps-a2235h');
var gps = gpsLib.use(tessel.port['A']);
// Wait until the module is connected
gps.on('ready', function () {
console.log('GPS module powered and ready. Waiting for satellites...');
// Emit coordinates when we get a coordinate fix
gps.on('coordinates', function (coords) {
console.log('Lat:', coords.lat, '\tLon:', coords.lon, '\tTimestamp:', coords.timestamp);
});
// Emit altitude when we get an altitude fix
gps.on('altitude', function (alt) {
console.log('Got an altitude of', alt.alt, 'meters (timestamp: ' + alt.timestamp + ')');
});
// Emitted when we have information about a fix on satellites
gps.on('fix', function (data) {
console.log(data.numSat, 'fixed.');
});
gps.on('dropped', function(){
// we dropped the gps signal
console.log("gps signal dropped");
});
});
gps.on('error', function(err){
console.log("got this error", err);
});Of course, since it's using node and it has great Wifi or wired, the Tessel can also be a web server! Here we return the image from a USB camera.
var av = require('tessel-av');
var os = require('os');
var http = require('http');
var port = 8000;
var camera = new av.Camera();
http.createServer((request, response) => {
response.writeHead(200, { 'Content-Type': 'image/jpg' });
camera.capture().pipe(response);
}).listen(port, () => console.log(`http://${os.hostname()}.local:${port}`));I'll make a Hello World webserver:
var tessel = require('tessel');
var http = require('http');
var server = http.createServer(function (request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.end("Hello from Tessel!\n");
});
server.listen(8080);
console.log("Server running at http://192.168.1.101:8080/");Then push the code to the Tessel like this:
>t2 push index.js
INFO Looking for your Tessel...
INFO Connected to Tessel-02A3226BCFA3.
INFO Building project.
INFO Writing project to Flash on Tessel-02A3226BCFA3 (3.072 kB)...
INFO Deployed.
INFO Your Tessel may now be untethered.
INFO The application will run whenever Tessel boots up.
INFO To remove this application, use "t2 erase".
INFO Running index.js...
Where is my Tessel on my network?
>t2 wifi
INFO Looking for your Tessel...
INFO Connected to Tessel-02A3226BCFA3.
INFO Connected to "HANSELMAN"
INFO IP Address: 192.168.0.147
INFO Signal Strength: (33/70)
INFO Bitrate: 29mbps
Now I'll hit the webserver and there it is!

There's a lot of cool community work happening around Tessel. You can get involved with the Tessel community if you're interested:
Sponsor: Big thanks to Telerik! They recently published a comprehensive whitepaper on The State of C#, discussing the history of C#, what’s new in C# 7 and whether C# is the top tech to know. Check it out!
To read last week’s post, see The week in .NET – .NET Core triage on On .NET, ShareX. Next week, the post will be a little late like this week.
Last week, I published a short interview with Steve Smith that was shot during the MVP Summit. We talked about ASP.NET Core and its documentation, that Steve has been contributing to, about his consulting activity, and about his Kickstarter-funded software craftsmanship calendar.
This week, I’ll publish another MVP Summit short interview.
Jint is a Javascript interpreter for .NET which provides full ECMA 5.1 compliance (6.0 work is underway), and can run on .NET Framework 4.5 and .NET Standard 1.3. It’s an ideal solution to provide scripting abilities to a .NET application. RavenDB uses it to perform small transformations on document fragments, for instance. It’s also commonly used as a scripting engine by games.
Running JavaScript code with Jint is as simple as spinning up an interpreter, and handing it the objects and parameters it’s allowed to interact with:
Interoperability in Jint works both ways, with simple translations between both type systems that even include generics support:
And this is it for this week!
As always, this weekly post couldn’t exist without community contributions, and I’d like to thank all those who sent links and tips. The F# section is provided by Phillip Carter, the gaming section by Stacey Haffner, and the Xamarin section by Dan Rigby.
You can participate too. Did you write a great blog post, or just read one? Do you want everyone to know about an amazing new contribution or a useful library? Did you make or play a great game built on .NET?
We’d love to hear from you, and feature your contributions on future posts:
This week’s post (and future posts) also contains news I first read on The ASP.NET Community Standup, on Weekly Xamarin, on F# weekly, and on Chris Alcock’s The Morning Brew.
It is the start of the year and my team and I are traveling to CES today in Las Vegas. CES has transitioned in recent years from an electronics show to a broader meeting of technologists. This makes sense as software eats the world, developers take on an increasingly more important role in every company since every industry is in the process of being transformed and/or disrupted. Faster processors, seemingly limitless storage and ubiquitous bandwidth has created the perfect ingredients for the technology wave that we are now enjoying. When we meet with developers and partners this week, we will be discussing the next wave of innovation that will be built on today’s technology trends. These include big data, AI, bots, AR/VR, 3D and devices.
In thinking through the conversations that I believe will occur across CES. A talk I gave recently at DevIntersection in October of 2016 could be a fun primer for some of the discussions that will take place and technologies that will be on display this week in Las Vegas. Since many of you will be thinking about your technology priorities in 2017 I decide to share the video below.
This is not an exhaustive list but is a good start. As exciting as 2016 has been for technology, the future looks to be even brighter.
Cheers,
Guggs
@stevenguggs
To read last week’s post, see The week in .NET – On .NET with Steve Smith, Jint, Blue Effect.
Last week, I published another short interview from the MVP Summit, this time with Glenn Versweyveld about Kliva, his Strava client for Windows:
This week, I’ll publish the last of our MVP Summit interviews, in which Reed Copsey, Jr. told me about the F# Software Foundation and its new programs. Next week, we’ll resume our regular shows.
Protocol Buffers, or Protobufs for short, are a serialization format invented by Google, that is popular for its performance and simplicity. Google’s C# library generates C# code from a Protobuf specification. Protobuf.NET takes a different approach, that is arguably more idiomatic, and closer to existing .NET serializers such as DataContractSerializer, by starting from C# code, using attributes to specify contracts.
The serialization and deserialization APIs are then very simple:
Arizona Sunshine is a post-apocalypse first-person shooter designed for virtual reality. Strap on your headset and jump into a zombie invested world, exploring freely, scavenging and battling flesh eating undead who need to be put back into their graves! Arizona Sunshine features over 25 different weapons that operate with real-life movements, multiple environments for exploration, a full-size single player campaign and co-op multiplayer.
Arizona Sunshine was created by Vertigo Games and Jaywalkers Interactive using C# and Unity. It is available on Steam for the HTC Vive and Oculus Rift.
The New England Microsoft Developers user group holds a meeting tonight, Thursday, January 5 in Burlington, MA, where Gavin Bauman will show you how to build mixed reality experiences with HoloLens.
F# contributions: 118 Pull Requests from 17 contributors, 13 of which are community members.
New F# Language Proposals:
Check out the F# Advent Calendar for loads of great F# blog posts for the month of December.
Check out F# Weekly for more great content from the F# community.
And this is it for this week!
As always, this weekly post couldn’t exist without community contributions, and I’d like to thank all those who sent links and tips. The F# section is provided by Phillip Carter, the gaming section by Stacey Haffner, and the Xamarin section by Dan Rigby.
You can participate too. Did you write a great blog post, or just read one? Do you want everyone to know about an amazing new contribution or a useful library? Did you make or play a great game built on .NET?
We’d love to hear from you, and feature your contributions on future posts:
This week’s post (and future posts) also contains news I first read on The ASP.NET Community Standup, on Weekly Xamarin, on F# weekly, and on Chris Alcock’s The Morning Brew.
Modern development teams heavily depend on collaboration. People want (and need) a place to monitor activity (notifications) and talk about it (chat). A few years back, we recognized this trend and set out to build the Team Room to support these scenarios. Since that time, we have seen more solutions to collaborate emerge in the market. Most notably, the rise of Slack. And more recently, the announcement of Microsoft Teams.
With so many good solutions available that integrate well with TFS and Team Services, we have made a decision to deprecate our Team Room feature from both TFS and Team Services.
Please find below the timeline for deprecation for both TFS and Team Services.
If you are working in Team Services, you will see a new yellow banner appear in early January that communicates our plan. Later this year, we plan to turn off the Team Room feature completely.
If you are using TFS installed on-premises, the announcement banner will appear when you install TFS 2017 Update 1. The Team Room will be removed from the product with the next major version of TFS.
The Team room is used both for a notification hub as well as for chat. TFS and Team Services already integrate with many other collaboration products including Microsoft Teams, Slack, HipChat, Campfire and Flowdock. You can also use Zapier to create your own integrations, or get very granular control over the notifications that show up.
Which one is the best solution for you is mostly dependent if one of these tools are already in use in your organization, and personal preference.
Another alternative is to install the Activity Feed by Dave Smits. It allows you to add a widget to the team’s dashboard to show the activity in the product.
If you have any questions or feedback, feel free to comment on this blog post or send email to teamroom_feedback@microsoft.com.
Maria on my team and I have been pairing (working in code and stuff together) occasionally in order to improve our coding and tech skills. We all have gaps and it's a good idea to go over the "digital fundamentals" every once in a way to make sure you've got things straight. (Follow up post on this topic tomorrow.)
As we were white boarding and learning and alternating teaching each other (the best way to make sure you know a topic is to teach it to another person) I was getting the impression that, well, we weren't feeling each other's style.
Now, before we get started, yes, this is a "there's two kinds of people in this world" post. But this isn't age, background, or gender related from what I can tell. I just think folks are wired a certain way. Yes, this a post about generalities.
Here's the idea. Just like there are kinesthetic learners and auditory learners and people who learn by repetition, in the computer world I think that some folks learn from the metal up and some folks learn from the glass back.
Computer Science instruction starts from the metal, most often. The computer's silicon is the metal. You start there and move up. You learn about CPUs, registers, you may learn Assembly or C, then move your way up over the years to a higher level language like Python or Java. Only then will you think about Web APIs and JSON.
You don't learn anything about user interaction or user empathy. You don't learn about shipping updates or test driven development. You learn about algorithms and Turing. You build compilers and abstract syntax trees and frankly, you don't build anything useful from a human perspective. I wrote a file system driver in Minix. I created new languages and built parsers and lexers.
Are you this person? Were you wired this way or did you learn it? If you teach this way AND it lines up with how your students learn, everyone will be successful.
Learning to code instruction starts from the monitor, most often. Or even the user's eyeballs. What will they experience? Let's start with a web page and move deeper towards the backend from there.
You draw user interfaces and talk about user stories and what it looks like on the screen. You know the CPU is there and how it works but CPU internals don't light you up. If you wanted to learn more you know it's out there on YouTube or Wikipedia. But right now you want to build an application for PEOPLE an the nuts and bolts are less important.
Are you this person? Were you wired this way or did you learn it? If you teach this way AND it lines up with how your students learn, everyone will be successful.
Everyone is different and everyone learns differently. When teaching folks to code you need to be aware of not only their goals, but also their learning style. Be ware of their classical learning style AND the way they think about computers and technology.
My personal internal bias sometimes has me asking "HOW DO YOU NOT WANT TO KNOW ABOUT THE TOASTER INTERNALS?!?!" But that not only doesn't ship the product, it minimizes the way that others learn and what their educational goals are.
I want to take apart the toaster. That's OK. But someone else is more interested in getting the toast to make a BLT. And that's OK.
* Stock photo by WOCInTech Chat used under CC
Next week we will be rolling out our sprint 110 and 111 updated (we didn’t do a 110 deployment due to the holidays). You can check out the release notes for details. Please bear with us – these changes are going to roll out a bit slower than usual. As I write this, we are waiting for a major snow storm to hit North Carolina and we are expecting a pretty interrupted work schedule into early next week. As such most people probably won’t have access to these changes until mid next week (~Jan 11th).
When you do get them, you’ll find there’s quite a lot of new stuff. The thing I’m most excited to hear your feedback about is all the UX changes we’ve been making to make Team Services more personal and more approachable – the new account level experience and the new project home page and associated navigation changes, especially. Please check it out and give us your feedback.
We’ve also implemented a consistent way for you to learn about and enable the various preview features that we enable. Particularly with the bigger UX changes we’ve been making, we’re increasingly introducing them as “opt-in” changes so we can collect feedback and refine them before we roll them out broadly. We hope it also gives you some opportunity to decide when is a convenient time to absorb the changes. This release introduces 2 previews – one for the account experience and one for some notifications changes. We’ve got more previews like that coming in the next few sprints.
Check it out and let us know what you think!
Brian
We hope everyone had a great vacation and a very happy New Year!
We’re excited to be back and while we have a few exciting updates on the way, here are a few things that you might have missed.
Fly out menus. Dialogue boxes. Buttons. Check, check and check. Learn how to add all of these controls and patterns to your UWP apps, and spruce up your UI for 2017.
Create UI for apps by using controls like buttons, text boxes, & combo boxes to display data & get user input. https://t.co/dk8uDmFu42
— Windows Developer (@windowsdev) December 27, 2016
Our blog team wants to create the content that you want to read. Sounds simple, right? Do you want more tutorials? More code samples? Guest blogs? Whatever you want more of, let us know. We’ll do our best to use your feedback to inform our future blog content.
Your input can help improve our blog. Click below to take the survey! https://t.co/JfDHkoShwo
— Windows Developer (@windowsdev) December 23, 2016
Don’t miss Stacey Haffner, our very own .NET Program Manager, in her new Ch9 show all about gaming and UWP game development.
I just started a new #gamedev show on @ch9 called .GAME! The first video is an introduction to @unity3d. #indiedevhttps://t.co/cFCYaXVcVK
— Stacey Haffner (@yecats131) January 5, 2017
Jesse Liberty has a new video tutorial about Typescript for C# devs.
He says that, “TypeScript brings object-oriented programming to JavaScript, giving developers a scalable, feature-rich language that compiles into super clean code. While TypeScript is traditionally taught from the perspective of JavaScript, C# is a great entry point, since it features some of the same constructs, abstractions and syntax.”
Check it out below.
TypeScript for C# Programmers. A new video course. https://t.co/9VTJp0faNM
— Jesse Liberty (@JesseLiberty) January 5, 2017
This is @metulev 's OOF reply at work: #nerd#NERD
pic.twitter.com/PCyVfnBH0p
— Pete Brown (@Pete_Brown) January 5, 2017
And that’s it! Have a great weekend and we’ll see you next week.
Download Visual Studio to get started.
The Windows team would love to hear your feedback. Please keep the feedback coming using our Windows Developer UserVoice site. If you have a direct bug, please use the Windows Feedback tool built directly into Windows 10.
The post ICYMI – What happened over vacation? appeared first on Building Apps for Windows.
In our first release of the new year, we’ve included a lot of great pull request features. Let’s take a lap around them to see how they can help improve your workflow.
One of the big features in the latest release is the new, personalized account page, which includes a new “My Pull Requests” view. The experience is just like the existing project scoped PR view, but provides a single place to see all of your PRs, in all projects and repos in the account. For developers working in multiple projects and/or repos, this view makes it significantly easier to keep track of all of your PRs.
The next feature coming to the My PRs view is the addition of the PRs assigned to the teams that you’re a member of – a feature we plan to make available in the next release.
In the My PRs view (and in the existing PR hub), you’ll notice another new feature – highlights about what’s new in your PRs. At a glance, you can see which PRs have updates, as well as what’s changed – whether it’s a new comment, votes from reviewers, or newly pushed changes.
Once you open a PR with updates, the Overview will highlight the changes that have occurred since you last viewed the PR. In the example below, you can see the new vote from Mateo, and the update to the comment on Program.cs.
When a PR has new code changes since you last viewed it, the overview will provide a link to see the diff between the latest changes and the code as you last saw it.
Clicking on the link will take you to the Files view where you can see how the code has changed while you’ve been away. In the screenshot below, notice the “Comparing 6 to 8”, which indicates that this is a diff between pull request updates. The list of changed files and the code diffs are scoped to just those files with changes since you’ve last viewed the PR. This feature is really useful to see how the author has responded comments you’ve left on a PR.
Staying up to date on all of your PRs can be tough – email notifications can make that easier, especially when they’re automatically configured for you. In the latest release, we have a preview of a new “out-of-the-box notifications” feature, which includes notifications for your PR changes. This feature is great for ensuring that all of the reviewers on your PRs know that you’ve asked them to review your changes – and it will help you know when your input is needed by others.
Currently, these default notifications only work for individual reviewers – teams and groups added to reviews won’t receive emails yet. We know this is a painpoint, and we’re working hard to improve that in an upcoming release. In the meantime, you might try configuring team notifications manually so PRs don’t fall through the cracks.
One of the most frequently asked for PR features has been to allow images on the clipboard to be pasted into comments – screenshots of UI changes are number one scenario. With the addition of attachments, we’re now able to support images pasted from the clipboard.
You can also attach other file types that are rendered as links in the comments. Here’s an example of a Word doc being dragged into a comment.
The next feature for attachments will be to allow files to be attached to the PR description when you’re creating the PR. As a workaround, you can edit the description after the PR is created to add your screenshots and other attachments like test plans, specs, etc.
For PRs with conflicts, we’ve made it easier to identify which files have conflicts. When you have a PR with conflicts, the list of conflicting files and the type of conflicts will be shown in the PR overview.
Some teams care a lot about how their PRs should be merged into the target branch. Some want to see the merge commits so they see the history of the intermediate commits, while others want a clean history graph and choose to squash. Until now, the choice to merge or squash was a user option, and could be changed on each PR. With the new merge strategy policy, teams can configure how PRs should be merged for each branch.
Teams using the required reviewers policy sometimes find that not all items in a given folder need review signoff from a specific team. To accommodate this, we’ve enabled path exclusions when configuring policies. Simply add a “!” prefix on the paths you want to exclude from the policy. The example below shows how you might configure all files to require signoff from someone in the Contributors group, except for changes to the docs folder.
The next few releases will contain more great PR features, so stay tuned. And if there is something we’re missing, don’t hesitate to submit ideas on the Team Services UserVoice site.
Happy coding!
To read last week’s post, see The week in .NET – On .NET with Glenn Versweyveld, Protobuf.NET, Arizona Sunshine.
Starting this week, UWP links, which have been in the general .NET section until now, are getting their own section thanks to Michael Crump who graciously accepted to provide weekly contents along with Phillip Carter for F#, Stacey Haffner for gaming, and Dan Rigby for Xamarin.
The Orchard CMS community will hold its yearly conference in New York City from February 21 to the 22. This week is the last one to benefit from early registration fees. I’ll be there myself, to give a talk about .NET Core and C# 7.
Last week, Reed Copsey, Jr., executive director of the F# Software Foundation was on the show to speak about the Foundation’s mentoring and speaker programs:
This week, we’ll speak with David Pine about building a magic mirror. The show is on Thursdays and begins at 10AM Pacific Time on Channel 9. We’ll take questions on Gitter, on the dotnet/home channel and on Twitter. Please use the #onnet tag. It’s OK to start sending us questions in advance if you can’t do it live during the show.
XAML is a way to describe instances of components. It uses an XML dialect, which is not to the taste of everyone, and may not be the best for manual authoring. The same ideas that XAML implements can however perfectly well be implemented with other persistence formats.
Ammy is one such format, that is inspired from JSON and Qt’s QML. It’s lightweight, expressive, and extensible.
Concurrency Visualizer is an invaluable extension to Visual Studio that helps you visualize multithreaded application performance. It can monitor processor and core utilization, threads, spot anti-patterns, and recommend best practices.
Sergey Teplyakov has a great post this week on understanding different GC modes with Concurrency Visualizer.
Eco is a global survival game with a focus on ecology and collaboration. In Eco, players must team up to build a civilization and evolve it quick enough to destroy an incoming meteor before it takes out the planet, but not so quickly that it destroys the ecosystem and everyone along with it. Eco takes the typical survival genre and puts a unique spin on it by providing a fully simulated ecosystem, where every single action taken affects the countless species, even the humans. (If not properly balanced, it is possible to destroy the food source and cause a server-wide perma-death.) Players also establish and run the government by enacting laws, a criminal justice system to enforce the laws and the economy by selling goods and services.
Eco was created Strange Loop Games using C# and Unity for the client and ASP.NET and the .NET Framework for their website and server backend. It is currently in alpha for Windows, Mac, and Linux. Eco is also being piloted in serveral schools as a means to teach students about ecology, collaboration and cause and effect.
The λ# user group holds a meeting on Wednesday, January 18, at 6:00 PM in San Diego, CA where you’ll learn how to build a serverless .NET Core app for the AWS IoT Button.
New F# Language Proposal:
Check out F# Weekly for more great content from the F# community.
And this is it for this week!
As always, this weekly post couldn’t exist without community contributions, and I’d like to thank all those who sent links and tips. The F# section is provided by Phillip Carter, the gaming section by Stacey Haffner, the Xamarin section by Dan Rigby, and the UWP section by Michael Crump.
You can participate too. Did you write a great blog post, or just read one? Do you want everyone to know about an amazing new contribution or a useful library? Did you make or play a great game built on .NET?
We’d love to hear from you, and feature your contributions on future posts:
This week’s post (and future posts) also contains news I first read on The ASP.NET Community Standup, on Weekly Xamarin, on F# weekly, and on Chris Alcock’s The Morning Brew.
 Many many years ago I wrote a blog post about what .NET Developers ought to know. Unfortunately what was just a list of questions was abused by recruiters and others who used it as a harsh litmus test.
Many many years ago I wrote a blog post about what .NET Developers ought to know. Unfortunately what was just a list of questions was abused by recruiters and others who used it as a harsh litmus test.
There's a lot going on in the .NET space so I though it would be nice to update with a gentler list that could be used as a study guide and glossary. Jon Galloway and I sat down and put together this list of terms and resources.
Your first reaction might be "wow that's a lot of stuff, .NET sucks!" Most platforms have similar glossaries or barriers to entry. There's TLAs (three letter acronyms) in every language and computer ecosystems. Don't get overwhelmed, start with Need To Know and move slowly forward. Also, remember YOU decide when you want to draw the line. You don't need to know everything. Just know that every layer and label has something underneath it and the whatever program you're dealing with may be in a level you have yet to dig into.
Draw a line under the stuff you need to know. Know that, and know you can look the other stuff up. Some of us want the details – the internals. Others don't. You may learn from the Metal Up or from the Glass Back. Know your style, and revel in it.
First, you can start learning .NET and C# online at https://dot.net. You can learn F# online here http://www.tryfsharp.org. Both sites let you write code without downloading anything. You just work in your browser.
When you're ready, get .NET Core and Visual Studio Code at https://dot.net and start reading!
NOTE: Some text was taken from Wikipedia's respective articles on each topic, edited for brevity. Creative Commons Attribution-ShareAlike 3.0. Some text was taken directly from the excellent .NET docs. This post is a link blog and aggregate. Some of it is original thought, but much is not.
Sponsor: Big thanks to Raygun! Join 40,000+ developers who monitor their apps with Raygun. Understand the root cause of errors, crashes and performance issues in your software applications. Installs in minutes, try it today!
On February 8, we’ll be livestreaming a Windows Developer Day, which will outline what’s new for developers in the Windows 10 Creators Update. Whether you’re building for the web or UWP, the latest consumer app or line of business tool, there’s something in it for you. RSVP on the Windows Developer Day site to be the first to know as we share more details in the coming weeks.
Join Kevin Gallo and the Windows engineering team, as they talk through how the latest advances in Windows 10 APIs and tooling enable you to build great things:
For this Windows Developer Day, we’re partnering with Channel 9 to share it with the world. We’re also in the process of working with our Windows Developer MVP community to setup local viewing parties around the world, where Windows devs can get together, share tips and network with one another.
Be sure to stay in the loop. Bookmark and RSVP on the Windows Developer Day site to be the first to know as we share more details in the coming weeks.
The post Join us on Feb 8th for Windows Developer Day – Creators Update livestream appeared first on Building Apps for Windows.